持续集成(Continuous integration,简称 CI)部署 Hexo 博客比起每次都手动构建部署方便很多,现在都是本地用 Git 把更新的博客源文件推送到 GitHub 仓库,然后由 GitHub Actions 进行后续的构建、部署操作。
前言 由于考研,博客🕊了好长时间,电脑中间重装了一次,导致 git 的 Skey 重新配了一次,然后就发现博客自动更新没法用了,于是重新找到博主的这篇博客,转载码住!使用Github Actions自动化部署之后,可以脱离本地电脑,再也不用担心源码丢失。
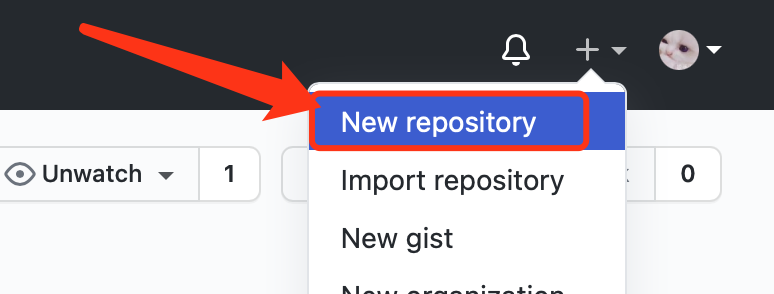
新建私密仓库 首先需要在GitHub上新建一个私密仓库,仓库名称随意,注意不要使用README初始化仓库。
生成公私秘钥对 在mac的终端中执行:
1 2 COPY ssh-keygen -t rsa -C "Github 的邮箱地址"
之后生成的密钥默认存储在/用户/angushall/.ssh/目录下。
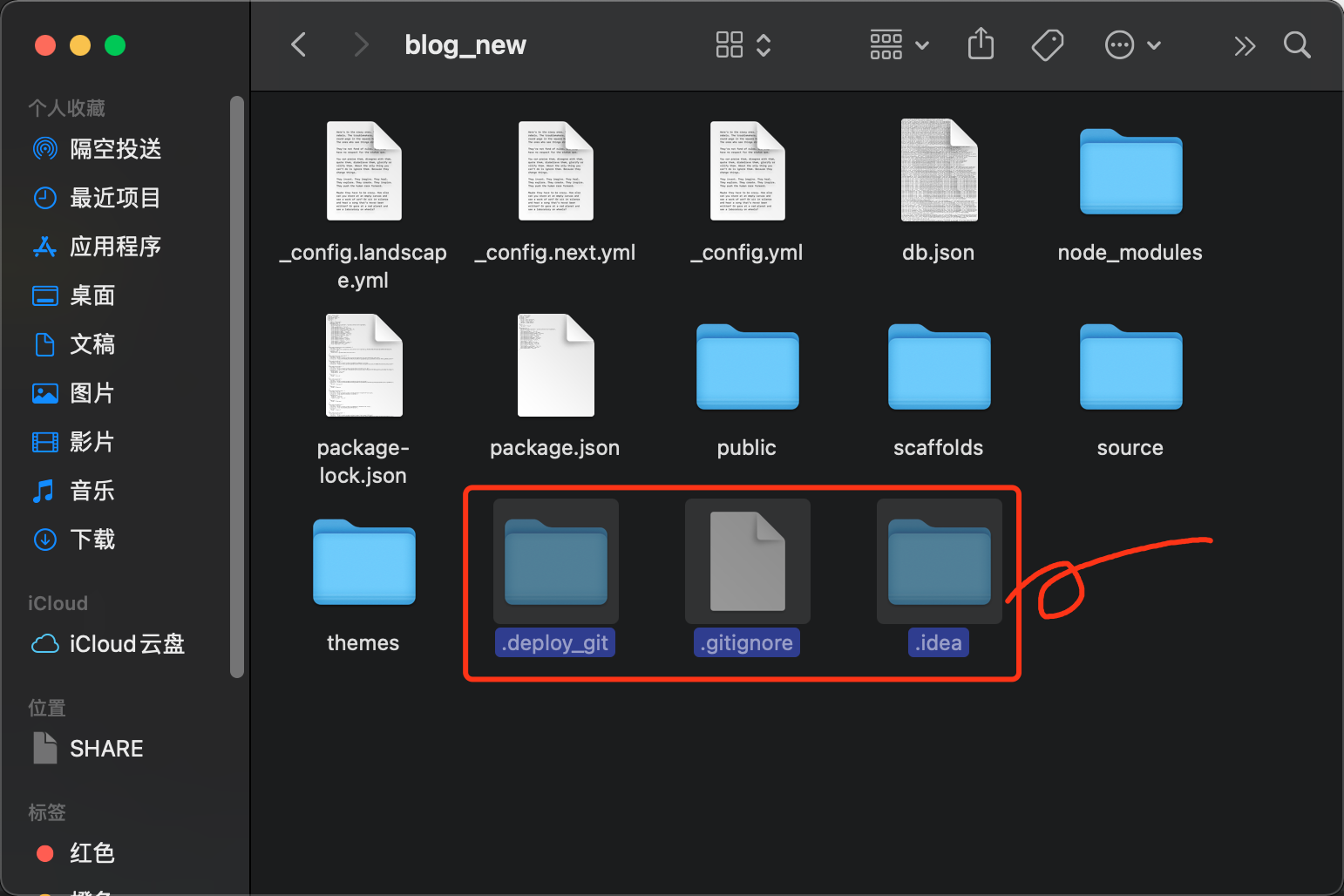
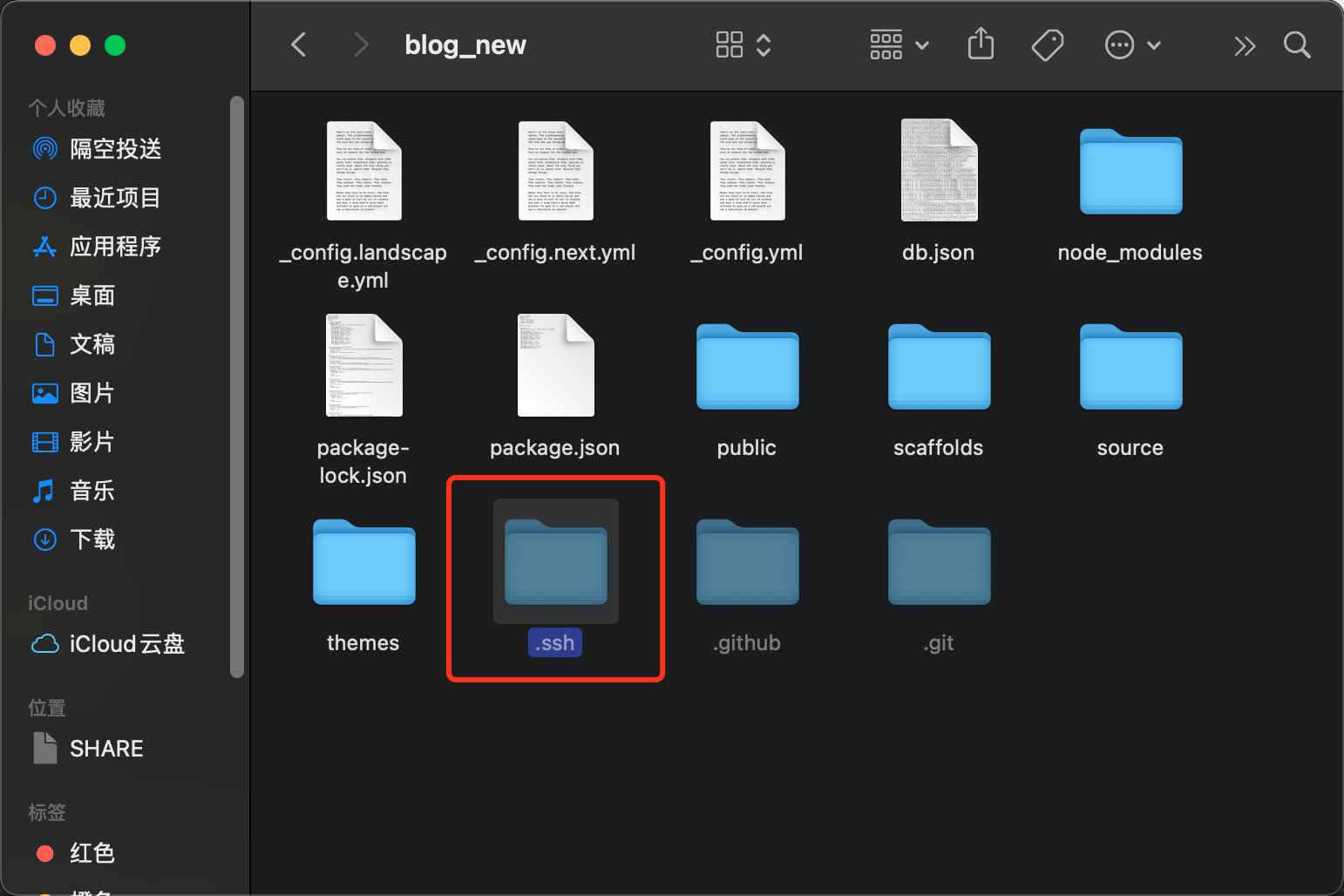
修改 将Hexo博客的根目录复制到别的地方,显示隐藏文件夹,然后将里面的隐藏文件删除。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 name: Hexo Blog CI on: push: branches: - main jobs: build: runs-on: ubuntu-latest steps: - name: Checkout Repository master branch uses: actions/checkout@master - name: Setup Node.js 15. x uses: actions/setup-node@master with: node-version: "15.x" - name: 安装Hexo run: | npm install hexo-cli -g npm install - name: 设置密钥 env: HEXO_DEPLOY_PRIVATE_KEY: ${{ secrets.HEXO_DEPLOY_PRIVATE_KEY }} run: | mkdir -p ~/.ssh/ echo "$HEXO_DEPLOY_PRIVATE_KEY" > ~/.ssh/id_rsa chmod 600 ~/.ssh/id_rsa ssh-keyscan github.com >> ~/.ssh/known_hosts - name: 设置Git信息 run: | git config --global user.name '你GitHub的用户名' git config --global user.email '你GitHub的邮箱' - name: Hexo三连 run: | hexo clean hexo generate hexo deploy
修改博客根目录的_config.yml文件:
1 2 3 4 deploy: type: git repo: branch: master
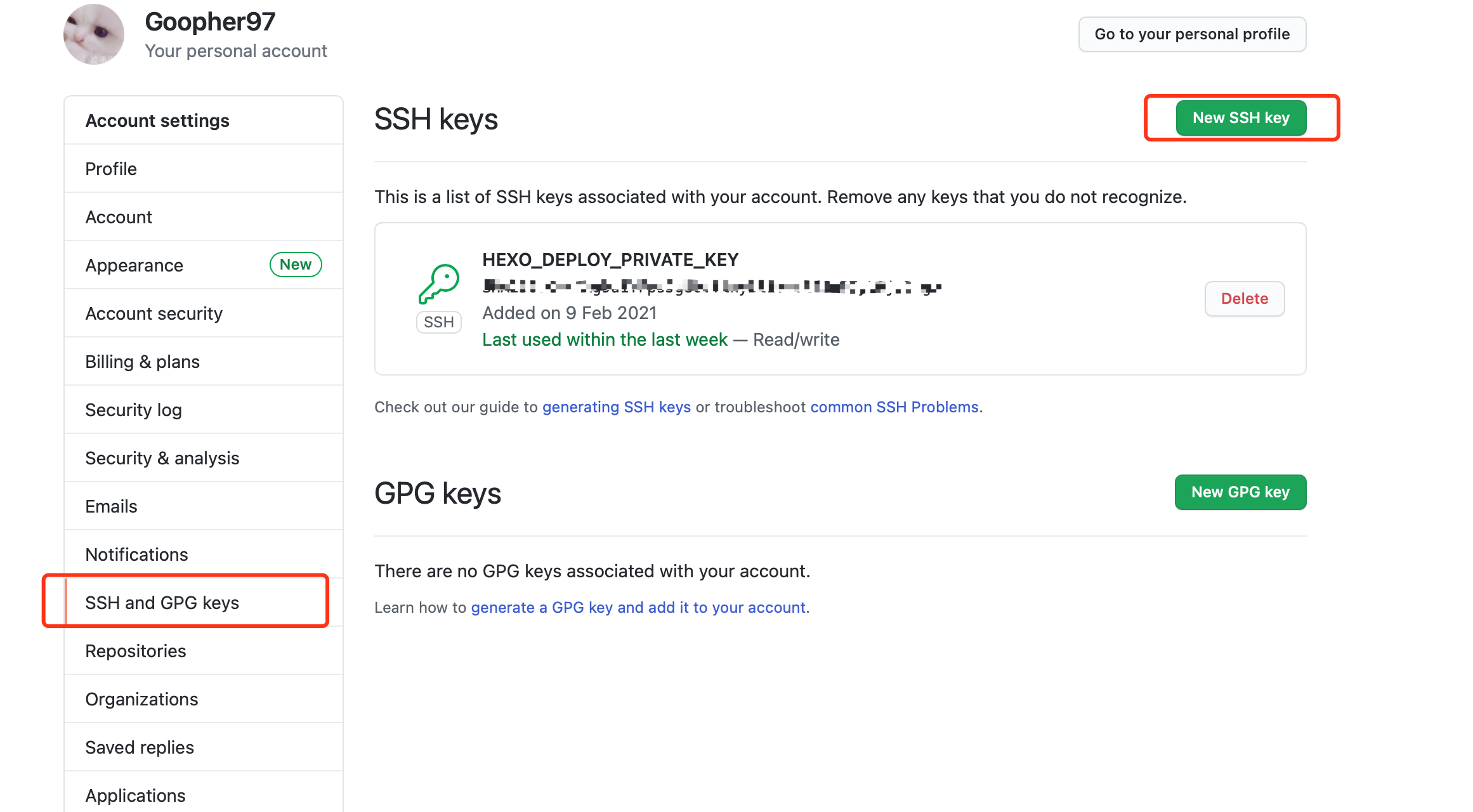
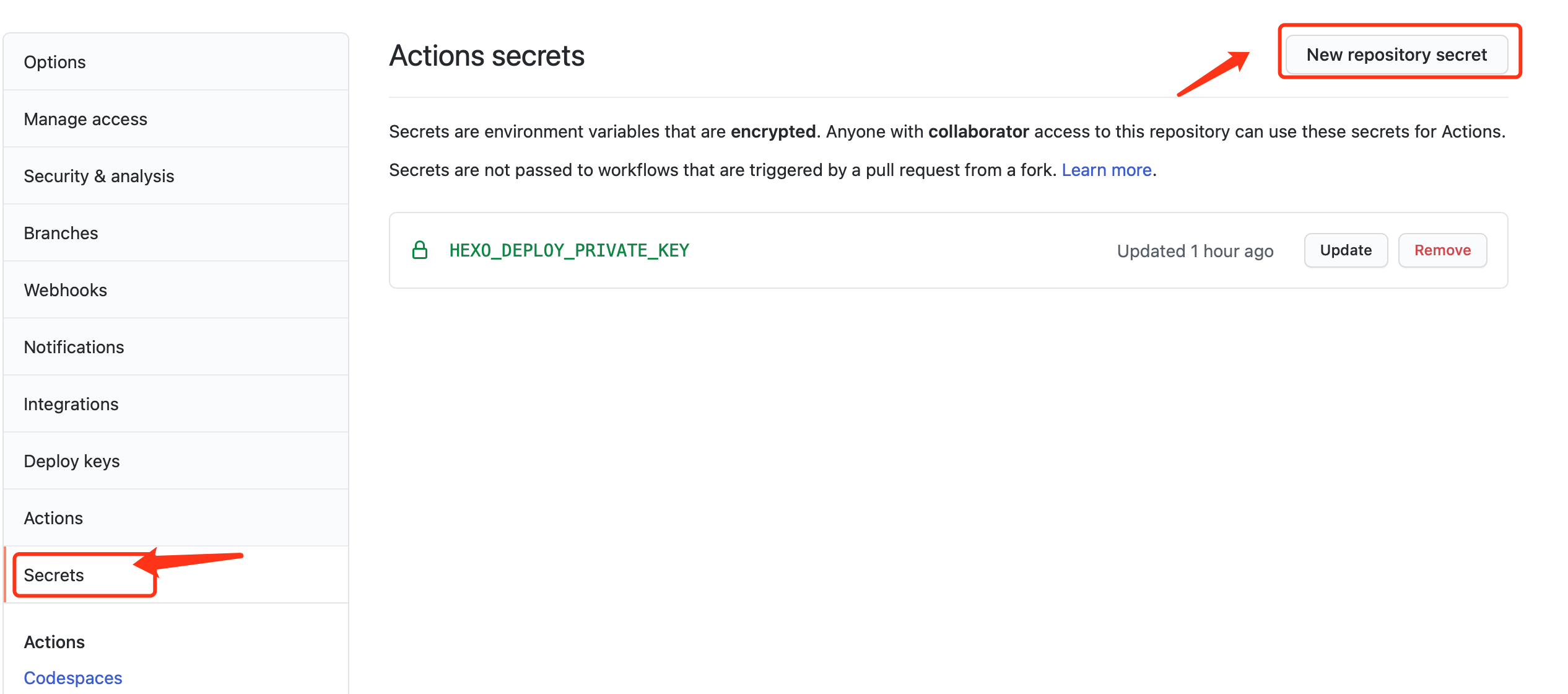
配置 配置公钥:
1 2 3 4 5 6 git initadd ."first commit" add origin git@github.com:用户名/私有仓库名.git
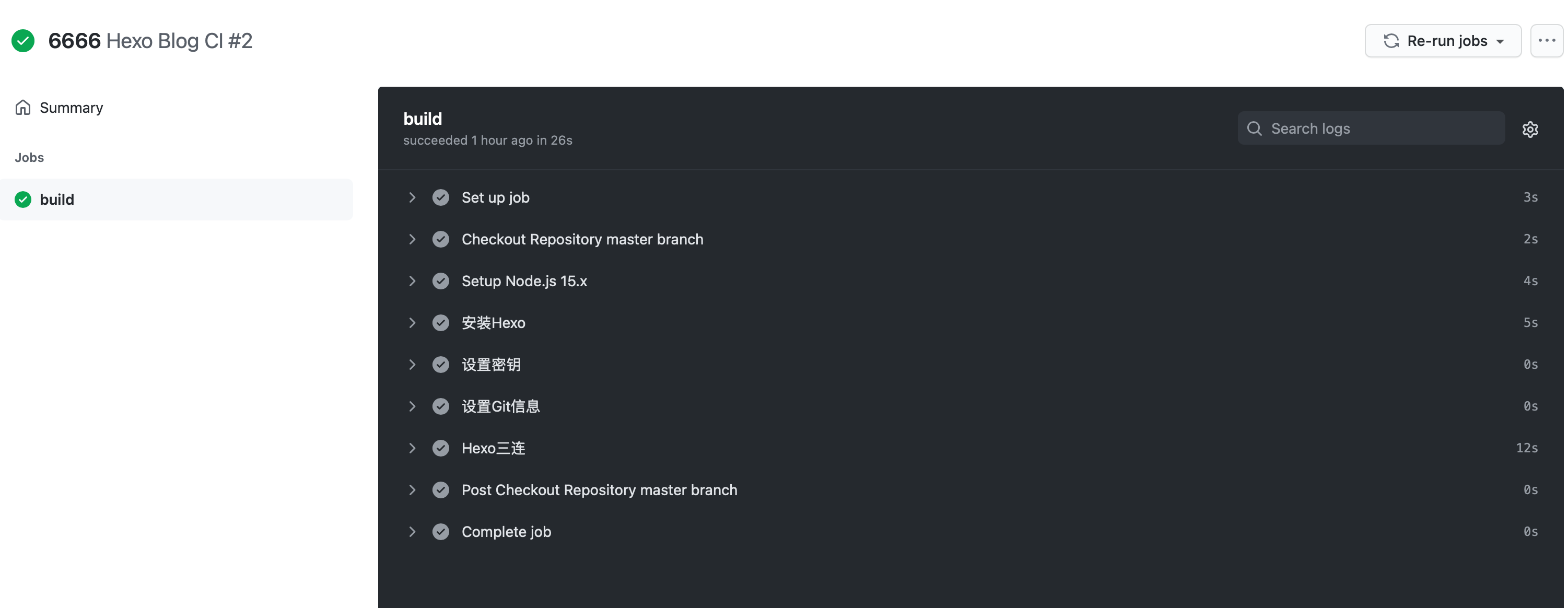
查看效果 点击私有仓库的Action查看,运行正常再看一下博客内容有没有问题。我在Actions运行之后发现博客里的效果等有缺失,发现是环境问题,将Node版本改为15.x后解决。
记录 1 2 3 4 git add .
四行代码,让富婆看上你!
参考