JavaScript学习(狂神说Java) 狂神说B站视频:https://www.bilibili.com/video/BV1JJ41177di?t=595
W3School:https://www.w3school.com.cn/js/index.asp
0、前端知识体系 想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。
0.1、前端三要素
HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式。
JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
0.2、结构层(HTML) 太简单,略
0.3、表现层(CSS) CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
什么是CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用” 。
常用的CSS预处理器有哪些
SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
0.4、行为层(JavaScript) JavaScript一门弱类型脚本语言,其源代码在发往客户端运行之前不需要经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
JavaScript框架
JQuery:大家熟知的JavaScript库,优点就是简化了DOM操作,缺点就是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
Angular:Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发 的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代–>2 代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
React:Facebook 出品,一款高性能的JS前端框架;特点是提出了新概念 【虚拟DOM】用于减少真实 DOM 操作,在内存中模拟 DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了 Angular(模块化)和React(虚拟 DOM) 的优点;
Axios:前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery 提供的AJAX 通信功能;
UI框架
Ant-Design:阿里巴巴出品,基于React的UI框架
ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
BootStrap:Teitter推出的一个用于前端开发的开源工具包
AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架
JavaScript构建工具
Babel:JS编译工具,主要用于浏览器不支持的ES新特性,比如用于编译TypeScript
WebPack:模块打包器,主要作用就是打包、压缩、合并及按序加载
注:以上知识点已将WebApp开发所需技能全部梳理完毕
0.5、三端同一 混合开发(Hybrid App) 主要目的是实现一套代码三端统一(PC、Android:.apk、iOS:.ipa)并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要有以下两种:
云打包:HBuild -> HBuildX,DCloud 出品;API Cloud
本地打包: Cordova(前身是 PhoneGap)
微信小程序 详见微信官网,这里就是介绍一个方便微信小程序UI开发的框架:WeUI
1、什么是Javascript 1.1、概述 javaScript是一门世界上最流行的脚本语言
1.2、历史 历史
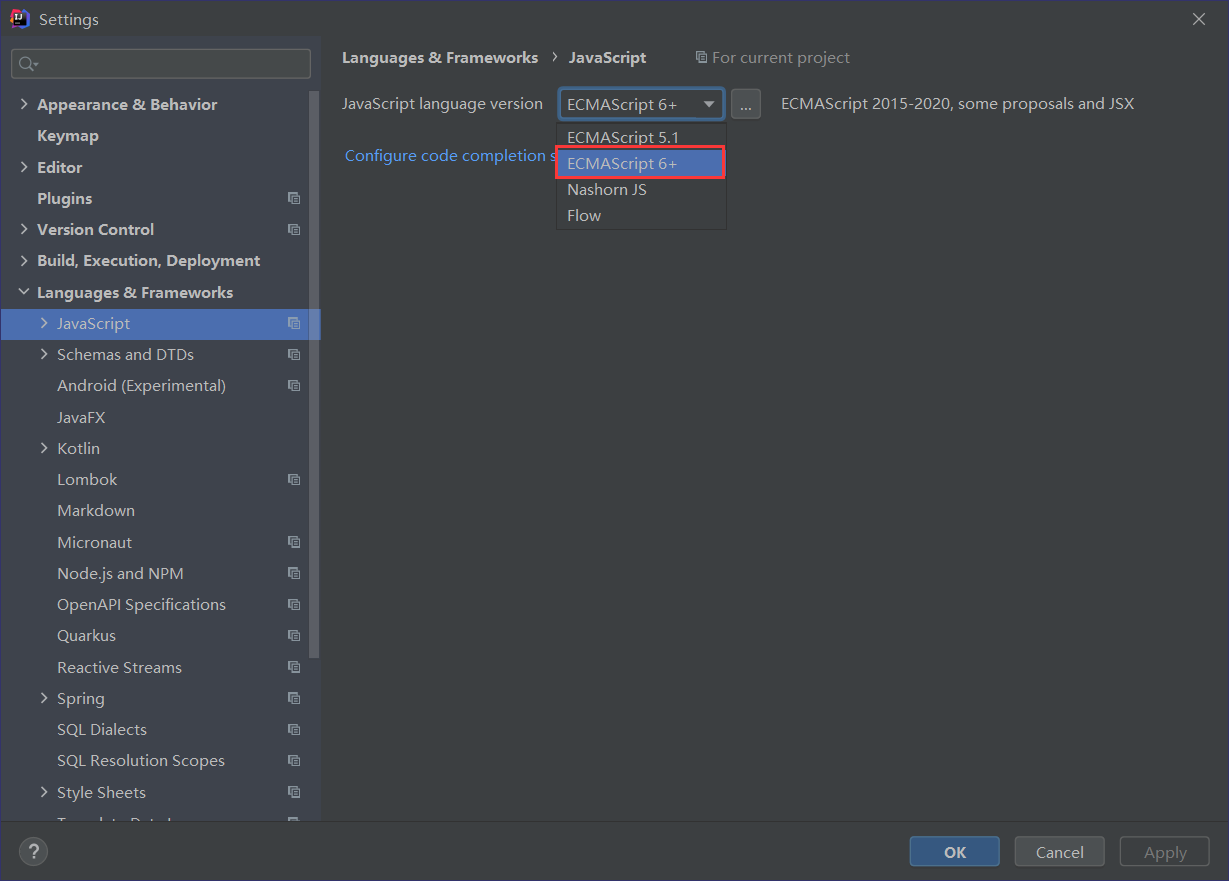
ECMAScript 它可以理解为 JavaScript 的一个标准es6 版本~es5 代码上!
2、快速入门 2.1、引入JavaScript 1、内部标签
1 2 3 4 5 6 7 8 9 10 11 12 13 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <script > alert ("hello world" ) </script > </head > <body > </body > </html >
2、外部引入
alert.js
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <script src ="alert.js" > </script > <script type ="text/javascript" > </script > </head > <body > </body > </html >
2.2、基本语法入门
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <script > var score = 1 ; if (score > 60 && score < 70 ){ alert ("60~70" ); }else if (score > 70 && score < 80 ){ alert ("70~80" ); }else { alert ("other" ) } </script > </head > <body > </body > </html >
浏览器必备调试须知:
console.log(score):打印日志文件
2.3、数据类型
数值,文本,图形,音频,视频
变量
number
1 2 3 4 5 6 123 123.1 1.123e3 99 NaN Infinity
字符串
‘abc’ “abc”
布尔值
true,false
逻辑运算
比较运算符 !!!重要!
这是一个JS的缺陷,坚持不要使用 == 比较
须知:
NaN === NaN,这个与所有的数值都不相等,包括自己只能通过isNaN(NAN)来判断这个数是否是NaN
浮点数问题:
1 console .log ((1 /3 ) === (1 -2 /3 ))
尽量避免使用浮点数进行运算,存在精度问题!
1 Math .abs (1 /3 -(1 -2 /3 ))<0.00000001
null 和 undefined
数组
Java的数组必须是相同类型的对象~,JS中不需要这样(不严谨性)
1 2 3 4 var arr = [1 ,2 ,3 ,4 ,5 ,'hello' ,null ,true ];new Array (1 ,2 ,3 ,4 ,5 ,'hello' );
console.log(arr[N]) : 打印数组的第N个元素
取数字下标:如果越界了,就会 报 undefined
对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个属性不需要逗号
1 2 3 4 5 6 7 var person = {name :'Tom' ,age :3 ,tags :['js' ,'java' ,'web' ,'...' ]
取对象值
1 2 3 4 person.name "Tom" age 3
2.4、严格检查格式 use strict :严格检查模式,预防JavaScript的随意性导致产生的一些问题,必须写在JavaScript的第一行!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > Title</title > <script > 'use strict' ; let i=1 </script > </head > <body > </body > </html >
3、数据类型 3.1、字符串 1、正常字符串我们使用 单引号,或者双引号包裹
1 2 3 4 5 6 \' \n \t \u4e2d \u##### Unicode字符 \x41 Ascall字符
3、多行字符串编写
1 2 3 4 5 6 var msg =`hello world 你好呀 nihao
4、模板字符串
1 2 3 4 let name = 'Tom' ;let age = 3 ;var msg = `你好,${name} `
5、字符串长度
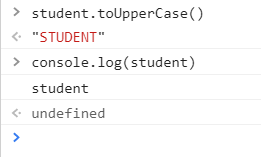
6、字符串的可变性,不可变
1 2 3 toUpperCase ();toLowerCase ();
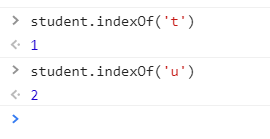
8、student.indexof(‘t’)
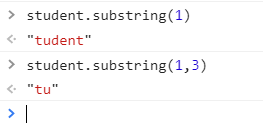
9、substring,从0开始
1 2 3 [) substring (1 )substring (1 ,3 )
3.2、数组 Array可以包含任意的数据类型
1 var arr = [1 ,2 ,3 ,4 ,5 ,6 ];
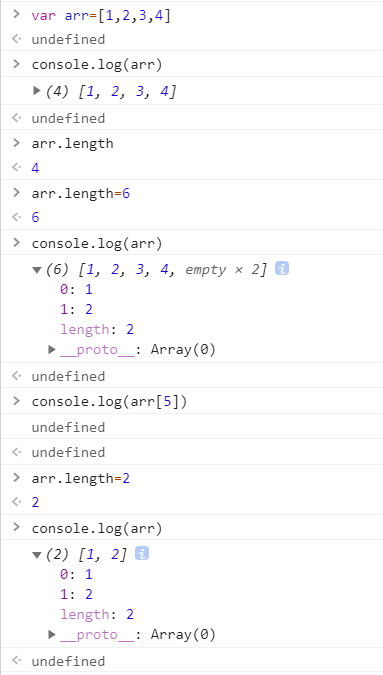
1、长度
注意:假如给arr.lennth赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
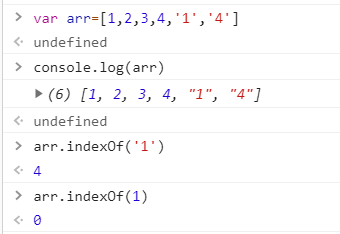
2、indexOf,通过元素获得下标索引
字符串的”1”和数字 1 是不同的
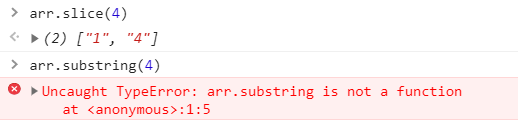
3、slice() 截取Array的一部分,返回的一个新数组,类似于String中substring
substring只适用于字符串!
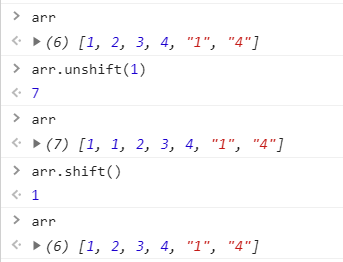
4、push(),pop()尾部
1 2 push:压入到尾部
5、unshift(),shift() 头部
1 2 unshift:压入到头部
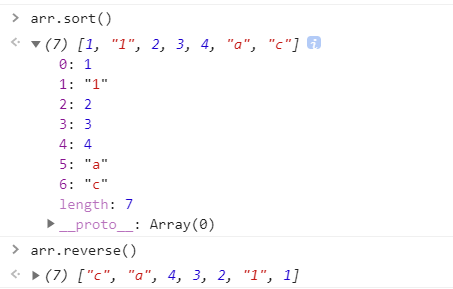
6、排序sort()
1 2 3 (3 )["B" ,"C" ,"A" ]sort ()3 )["A" ,"B" ,"C" ]
7、元素反转reverse()
1 2 3 (3 )["A" ,"B" ,"C" ]reverse ()3 )["C" ,"B" ,"A" ]
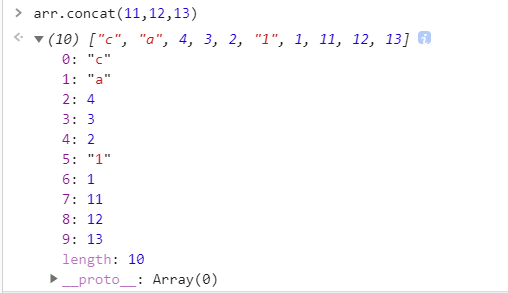
8、concat()
1 2 arr.concat (11 ,12 ,13 )concat ([11 ,12 ,13 ])
注意:concat()并没有修改数组,只是会返回一个新的数组
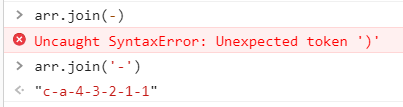
9、连接符join
打印拼接数组,使用特定的字符串连接
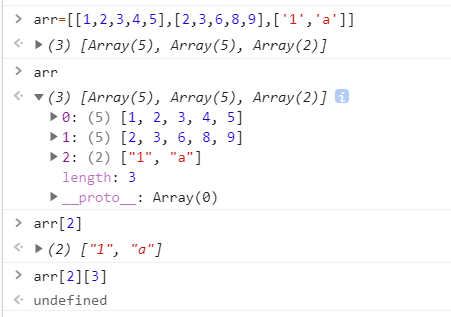
10、多维数组
1 2 arr=[[1 ,2 ,3 ,4 ,5 ],[2 ,3 ,6 ,8 ,9 ],['1' ,'a' ]]2 ][1 ]
数组:存储数据(如何存,如何取,方法都可以自己实现!)
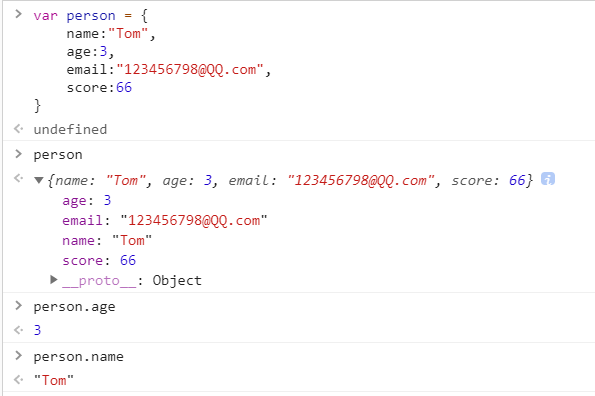
3.3、对象 若干个键值对
1 2 3 4 5 6 7 8 9 10 11 12 var 对象名 = {var person = {name :"Tom" ,age :3 ,email :"123456798@QQ.com" ,score :66
Js中对象,{…}表示一个对象,建制对描述属性xxx:xxx,多个属性之间用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串 ,值是任意对象!
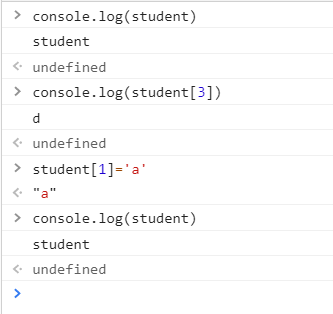
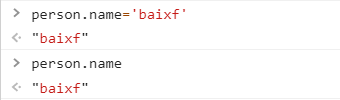
1、对象赋值
1 2 3 4 person.name ='baixf' "baixf" name "baixf"
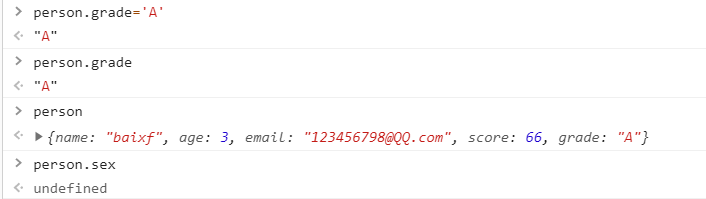
2、使用一个不存在的对象属性,不会报错!undefined
1 2 3 4 5 6 7 8 person.grade ='A' "A" grade "A" name : "baixf" , age : 3 , email : "123456798@QQ.com" , score : 66 , grade : "A" }sex undefined
3、动态的删减属性,通过delete删除对象的属性
1 2 3 4 delete person.grade true name : "baixf" , age : 3 , email : "123456798@QQ.com" , score : 66 }
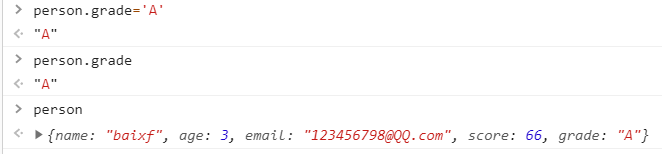
4、动态的添加,直接给新的属性添加值即可
1 2 3 4 5 6 person.grade ='A' "A" grade "A" name : "baixf" , age : 3 , email : "123456798@QQ.com" , score : 66 , grade : "A" }
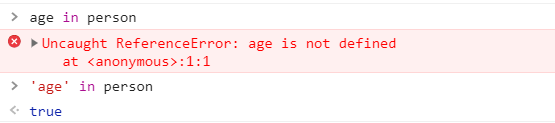
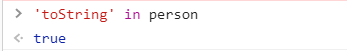
5、判断属性值是否在这个对象中!xxx in xxx
1 2 3 4 5 6 7 8 'age' in persontrue 'toString' in persontrue '
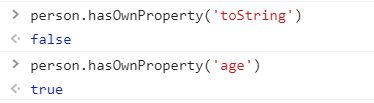
6、判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
1 2 3 4 person.hasOwnProperty ('toString' )false hasOwnProperty ('age' )true
3.4、流程控制 if判断
1 2 3 4 5 6 var age=3 ;if (age>3 ){alert ("hahha" );else {alert ("kuwa~" );
while循环,避免程序死循环
1 2 3 4 while (age<100 ){1 ;console .log (age)
1 2 3 4 do {1 ;console .log (age)while (age<100 )
for循环
1 2 3 for (let i=0 ;i<100 ;i++){console .log (i)
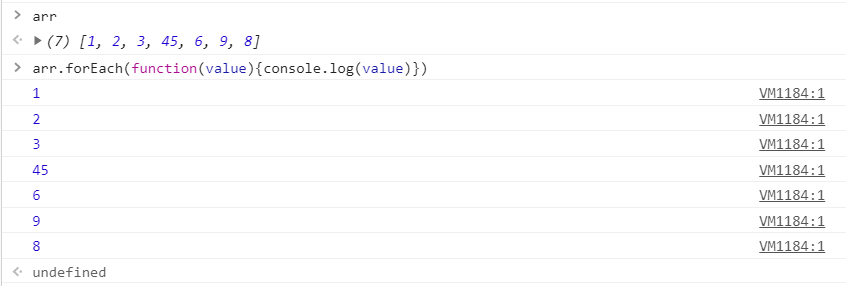
forEach循环
ES5.1特性
1 2 3 arr.forEach (function (value ){console .log (value)
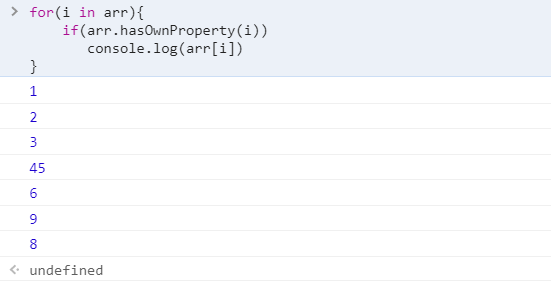
for …in 下标
1 2 3 4 5 for (var i in arr){if (arr.hasOwnProperty (i)){console .log (arr[i])
for …of 值
1 2 3 for (var i of arr){console .log (i)
3.5、Map和Set
ES6的新特性~
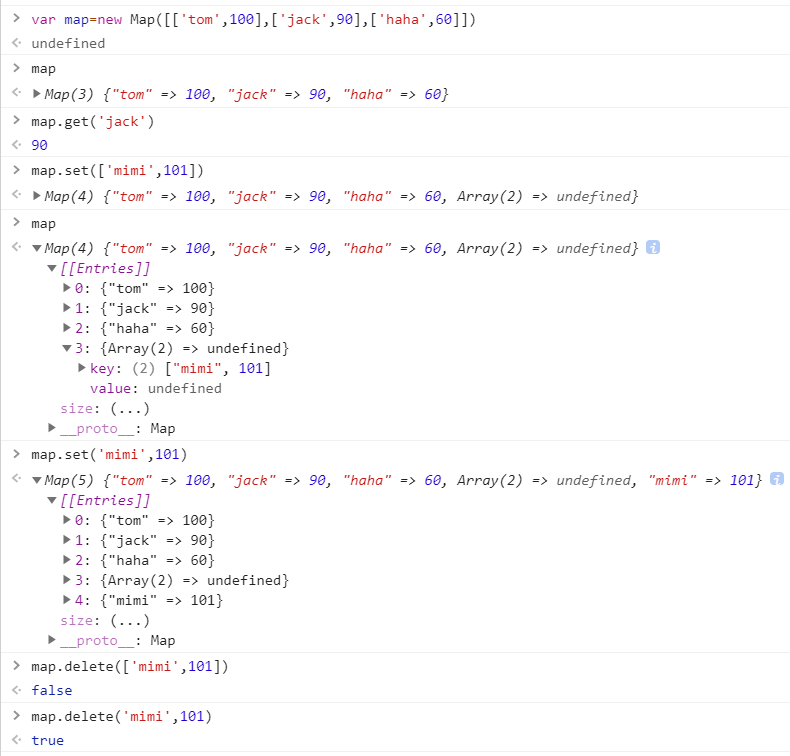
Map
1 2 3 4 5 6 7 8 9 var map=new Map ([['tom' ,100 ],['jack' ,90 ],['haha' ,60 ]])var name=map.get ('tom' );set ('admin' ,100 ); delete ('tom' ,100 );
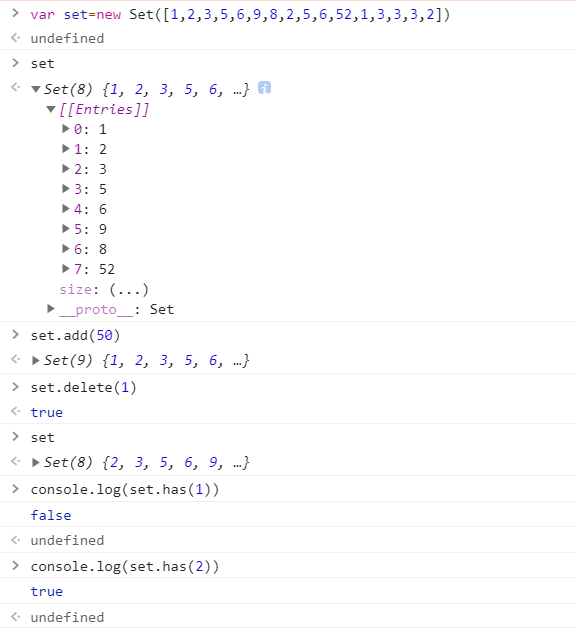
Set:无序不重复的集合
1 2 3 4 var set=new Set ([1 ,2 ,3 ,5 ,6 ,9 ,8 ,2 ,5 ,6 ,52 ,1 ,3 ,3 ,3 ,2 ])add (50 ) delete (1 ) console .log (set.has (2 ))
3.6、iterable
es6新特性
作业:使用iterator来遍历迭代我们Map,Set!
遍历数组
1 2 3 for (var i of arr){console .log (i)
遍历Map
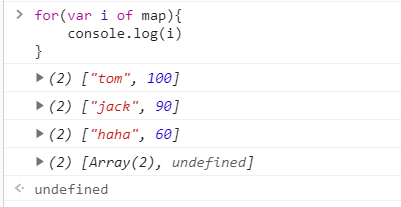
1 2 3 for (var i of map){console .log (i)
遍历set
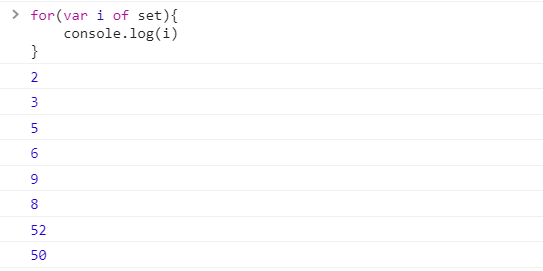
1 2 3 for (var i of set){console .log (i)
4、函数 4.1、定义函数
定义方式一
绝对值函数
1 2 3 4 5 6 7 function abs (x ){if (x>=0 ){return x;else {return -x;
一旦执行到return代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
1 2 3 4 5 6 7 var abs = function (x ){if (x>=0 ){return x;else {return -x;
function(x){…}这是一个匿名函数。但是可以吧结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
参数问题:javaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在问题?
假设不存在参数,如何规避?
1 2 3 4 5 6 7 8 9 10 11 function abs (x ){if (typeof (x)!=='number' ){throw 'Not a Number' ;if (x>=0 ){return x;else {return -x;
arguments
arguments是一个JS免费赠送的关键字;
代表,传递进来的所有参数,是一个数组!
1 2 3 4 5 6 7 8 9 10 11 12 var abs = function (x ){console .log ("x=>" +x);for (var i = 0 ; i<argument.length ;i++){console .log (arguments [i]);if (x>=0 ){return x;else {return -x;
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行
附加操作。需要排除已有参数~
rest
以前:
1 2 3 4 5 if (argument.length >2 ){for (var i =2 ;i<arguements.length ;i++){
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~…
1 2 3 4 5 function aaa (a,b,...rest ){console .log ('a=>' +a);console .log ('b=>' +b);console .log (rest);
rest参数只能写在最后面,必须用…标识。
4.2、变量的作用域 在javascript中,var定义变量实际是有作用于的。
1 2 3 4 5 6 function baixf (var x = 1 ;1 ;2 ;
如果两个函数使用了相同的变量名,只要在函数内部就不冲突
1 2 3 4 5 6 7 8 9 function baixf (var x = 1 ;1 ;function shuh (var x = 'A' ;1 ;
内部函数可以访问外部函数的成员,反之则不行
1 2 3 4 5 6 7 8 9 10 function baixf (var x = 1 ;function zsh (var y = x + 1 ; var z = y + 1 ;
假设,内部函数变量和外部函数变量,重名!
1 2 3 4 5 6 7 8 9 function baixf (var x = 1 ;function zsh (var x = 'A' ;console .log ('inner' +x); console .log ('outer' +x);
假设在JavaScript中,函数查找变量从自身函数开始~, 由“内”向“外”查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
1 2 3 4 5 function baixf (var x = 'A' +y;console .log (x)var y = 'Y' ;
结果:x undefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
1 2 3 4 5 6 7 function baixf (var y;var x = 'X' +y;console .log (x);'y' ;
这个是在javascript建立之初就存在的特性。 养成规范:所有 的变量定义都放在函数的头部,不要乱放,便于代码维护;
1 2 3 4 5 function baixf (var x = 1 ,y=x+1 ,z,i,a;
全局变量
1 2 3 4 5 6 7 8 1 ;function f (console .log (x);f ();console .log (x);
全局对象window
1 2 3 var x = 'xxx' ;alert (x);alert (window .x )
alert() 这个函数本身也是一个window的变量;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 var x = "xxx" ;alert (x);var old_alert=window .alert ;window .alert =function (window .alert (123 );window .alert =old_alert;window .alert (456 )
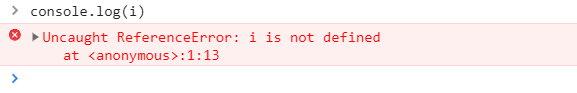
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错 Refrence
规范
由于我们的所有变量都会绑定到window上。如果不同的js文件,使用了相同的全局变量,就会产生冲突—>如何减少这样的冲突?
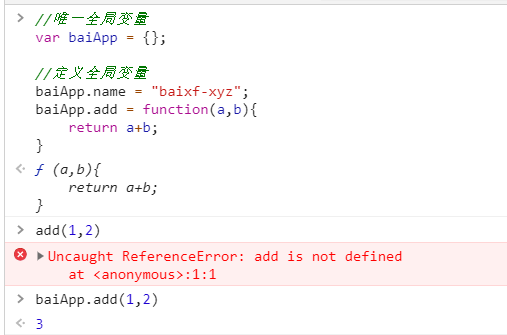
1 2 3 4 5 6 7 8 var baiApp = {};name = "baixf-xyz" ;add = function (a,b ){return a+b;
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题~
jQuery中就是使用的该方法:jQuery.name,简便写法:**$()**
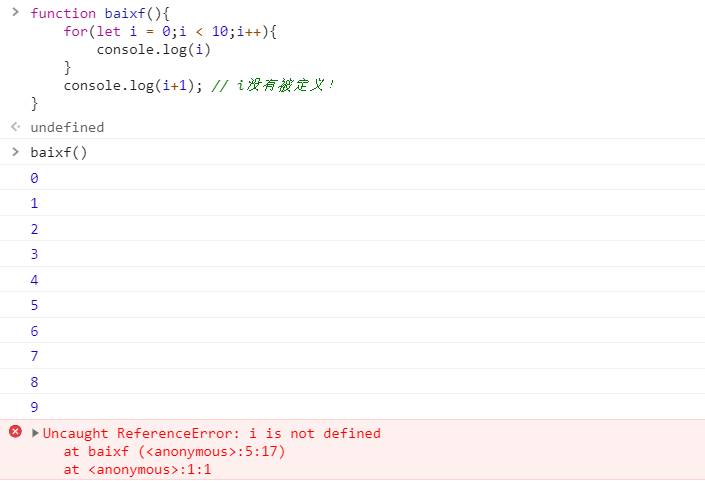
局部作用域
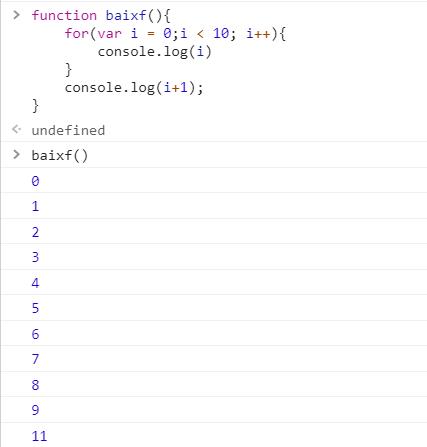
1 2 3 4 5 6 function baixf (for (var i = 0 ;i < 10 ; i++){console .log (i)console .log (i+1 );
ES6的let关键字,解决了局部作用域冲突的问题!
建议使用let 定义局部变量
1 2 3 4 5 6 function baixf (for (let i = 0 ;i < 100 ;i++){console .log (i)console .log (i+1 );
建议大家都用let去定义局部作用域的变量;
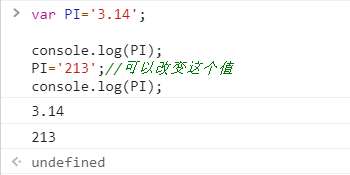
常量
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
1 2 3 4 5 var PI ='3.14' ;console .log (PI );PI ='213' ;console .log (PI );
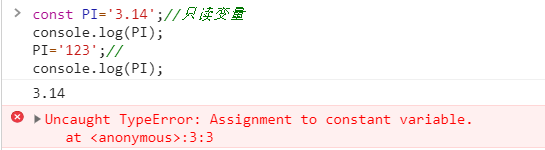
在ES6引入了常量关键字 const
1 2 3 4 const PI ='3.14' ;console .log (PI );PI ='123' ;console .log (PI );
4.3、方法
定义方法
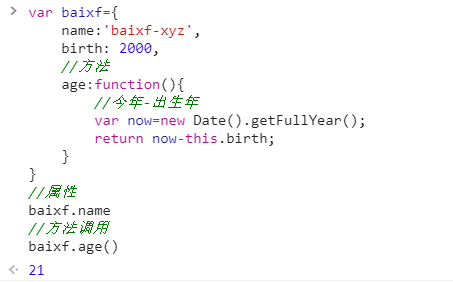
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
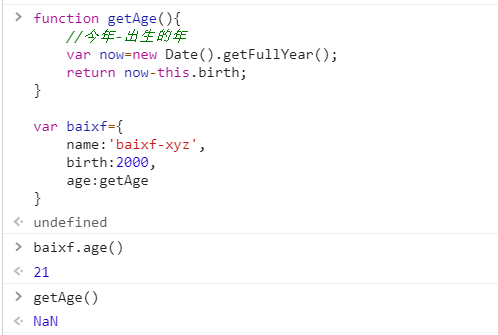
1 2 3 4 5 6 7 8 9 10 11 12 13 14 var baixf={name :'baixf-xyz' ,birth : 2000 ,age :function (var now=new Date ().getFullYear ();return now-this .birth ;name age ()
this.代表什么?拆开上main的代码看看
1 2 3 4 5 6 7 8 9 10 11 function getAge (var now=new Date ().getFullYear ();return now-this .birth ;var baixf={name :'baixf-xyz' ,birth :2000 ,age :getAge
this是无法指向的,是默认指向调用它的那个对象的;
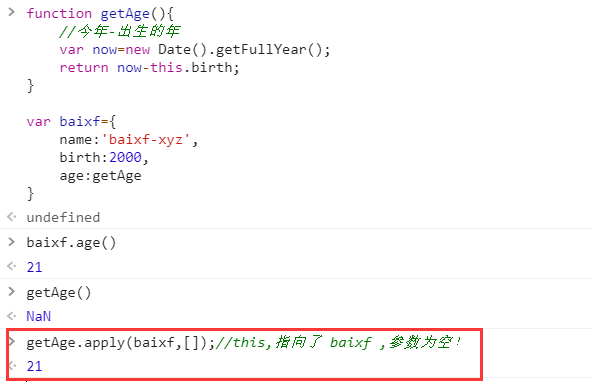
apply
在js中可以控制this指向
5、内部对象
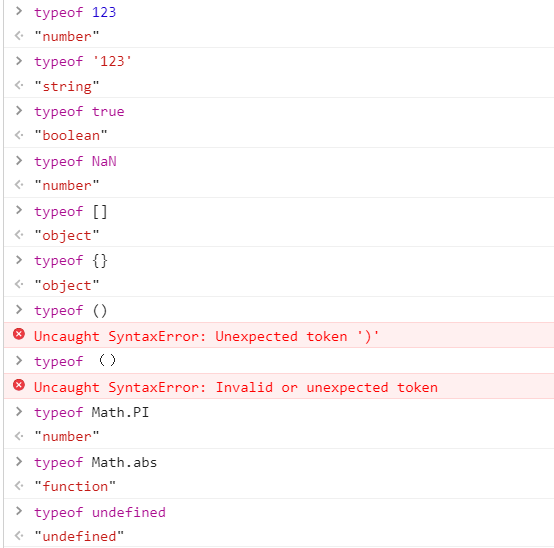
标准对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 typeof 123 "number" typeof '123' "string" typeof true "boolean" typeof NaN "number" typeof []"object" typeof {}"object" typeof Math .PI "number" typeof Math .abs "function" typeof undefined "undefined"
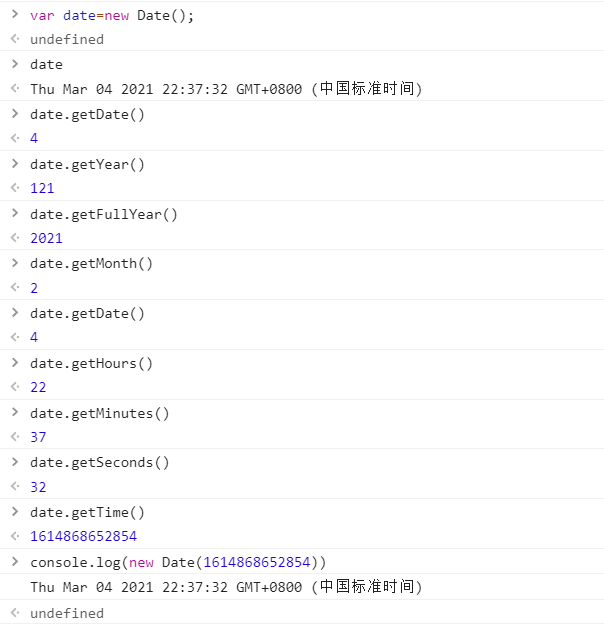
5.1、Date 基本使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 var date=new Date ();undefined Thu Mar 04 2021 22 :37 :32 GMT +0800 (中国标准时间)getDate ()4 getYear ()121 getFullYear ()2021 getMonth ()2 getDate ()4 getHours ()22 getMinutes ()37 getSeconds ()32 getTime ()1614868652854 console .log (new Date (1614868652854 ))VM1779 :1 Thu Mar 04 2021 22 :37 :32 GMT +0800 (中国标准时间)
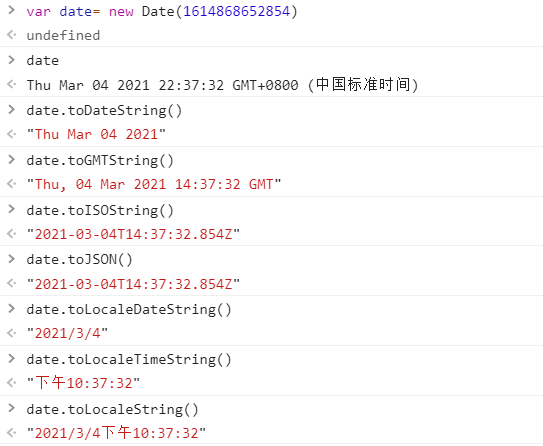
转换
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 var date= new Date (1614868652854 )undefined Thu Mar 04 2021 22 :37 :32 GMT +0800 (中国标准时间)toDateString ()"Thu Mar 04 2021" toGMTString ()"Thu, 04 Mar 2021 14:37:32 GMT" toISOString ()"2021-03-04T14:37:32.854Z" toJSON ()"2021-03-04T14:37:32.854Z" toLocaleDateString ()"2021/3/4" toLocaleTimeString ()"下午10:37:32" toLocaleString ()"2021/3/4下午10:37:32"
5.2、JSON
JSON是什么
早期,所有数据传输习惯使用XML文件!
JSON(JavaScript Object Notation,JS对象简谱)是一种轻量级的数据交换格式。
简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在javascript中,一切皆为对象,任何js支持的类型都可以用JSON表示
对象都用{}
数组都用[]
所有的键值对都使用 key:value
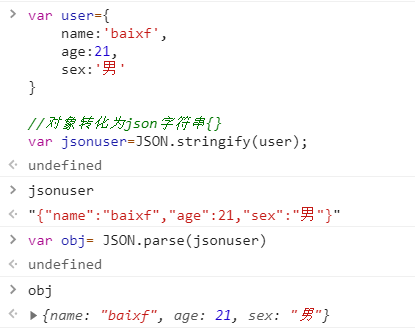
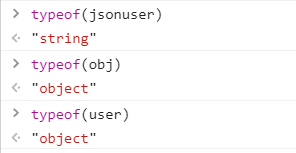
JSON字符串和js对象转化
1 2 3 4 5 6 7 8 9 10 11 var user={name :'baixf' ,age :21 ,sex :'男' var jsonuser=JSON .stringify (user);var obj= JSON .parse (jsonuser)
很多人搞不清楚,JSON和JS对象的区别
5.3、AJAX
原生的js写法 xhr异步请求
jQuery封装好的方法$(#name).ajax(“”)
axios请求
6、面向对象编程
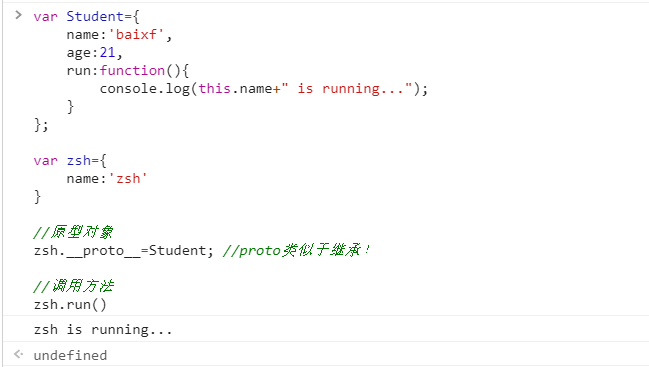
原型对象
在javascript中,需要大家转换一下思维方式!
原型:
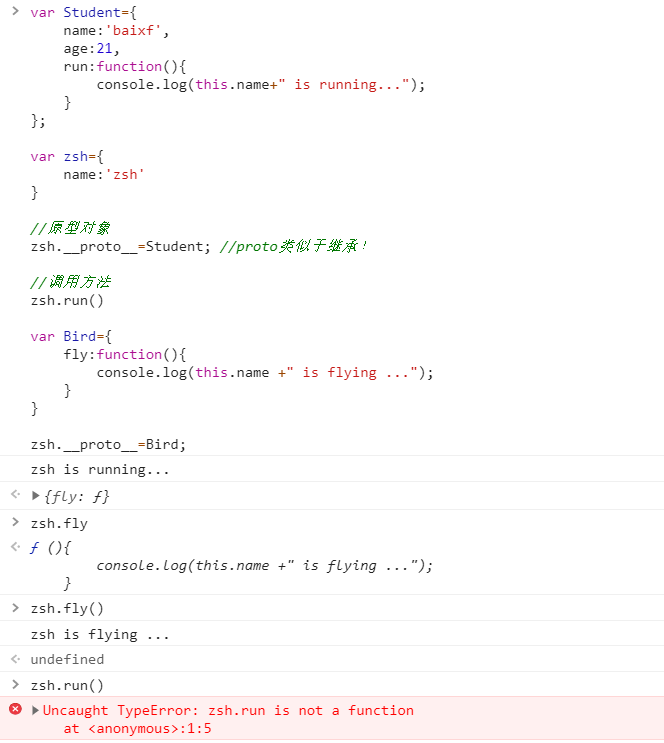
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var Student ={name :'baixf' ,age :21 ,run :function (console .log (this .name +" is running..." );var zsh={name :'zsh' __proto__ =Student ; run ()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 var Student ={name :'baixf' ,age :21 ,run :function (console .log (this .name +" is running..." );var zsh={name :'zsh' __proto__ =Student ; run ()var Bird ={fly :function (console .log (this .name +" is flying ..." );__proto__ =Bird ;fly () run ()
class继承
class关键字,是在ES6引入的
1、定义一个类、属性、方法
1 2 3 4 5 6 7 8 9 10 11 12 class Student {constructor (name ){this .name =name;hello (alert ("hello" )var zsh=new Student ("zsh" );hello ()
2、继承
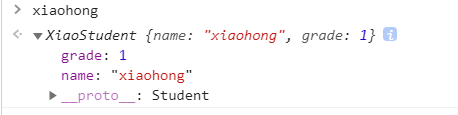
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 class Student {constructor (name ){this .name = name;hello (alert ('hello' );class XiaoStudent extends Student {constructor (name,grade ){super (name);this .grade = grade;myGrade (alert ('我是一名小学生' );var xiaoming = new Student ("xiaoming" );var xiaohong = new XiaoStudent ("xiaohong" ,1 );
本质:查看对象原型
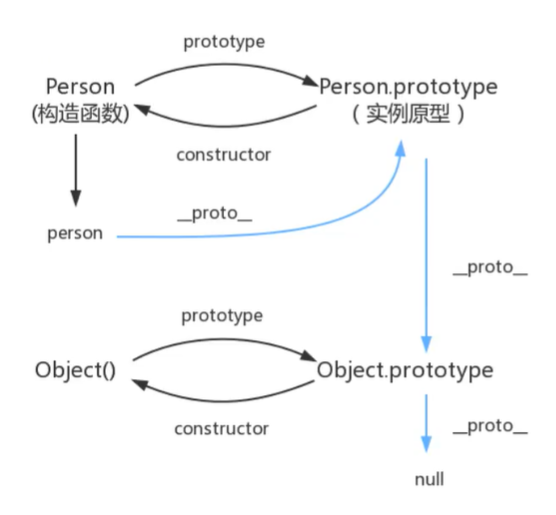
原型链
__ proto __:
7、操作BOM对象(重点)
浏览器介绍
javascript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
IE6~11
Chrome
Safari
FireFox
三方
window
window代表浏览器窗口
1 2 3 4 5 6 7 8 9 10 window .alert (1 )undefined window .innerHeight 730 window .outerHeight 834 window .outerWidth 1536 window .innerWidth 848
Navigator(不建议使用)
Navigator封装了浏览器的信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 navigator.appName "Netscape" appCodeName "Mozilla" appVersion "5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.150 Safari/537.36" getInstalledRelatedApps ()Promise {<pending>}__proto__ : Promise [[PromiseState ]]: "fulfilled" [[PromiseResult ]]: Array (0 )connection NetworkInformation {onchange : null , effectiveType : "4g" , rtt : 50 , downlink : 10 , saveData : false }platform "Win32" product "Gecko"
大多数时候,我们不会使用navigator对象,因为会被认为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
1 2 3 4 5 6 screen.width 1536 height 864
location(重要)
location代表当前页面的URL信息
1 2 3 4 5 6 7 8 9 host : "www.baidu.com" hostname : "www.baidu.com" href : "https://www.baidu.com/" origin : "https://www.baidu.com" pathname : "/" port : "" protocol : "https:" reload : ƒ reload () replace : ƒ replace ()
document(内容DOM)
document代表当前的页面,HTML DOM文档树
获取具体的文档树节点
1 2 3 4 5 6 7 <d1 id="app" ><dt > Java</dt > <dd > JavasE</dd > <dd > JavaEE</dd > <script > var dl = document .getElementById ("app" ;) </script >
获取cookie
劫持cookie原理
www.taobao.com
1 2 <script src="./aa.js" ></script>
服务器端可以设置cookie为httpOnly
history(不建议使用 )
history代表浏览器的历史记录
1 2 history.back ()forward ()
8、操作DOM对象(重点) DOM:文档对象模型
核心
浏览器网页就是一个Dom树形结构!
更新:更新Dom节点
遍历Dom节点:得到Dom节点
删除:删除一个Dom节点
添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <div id="father" ><h1 > 标题一</h1 > <p id ="p1" > p1</p > <p class ="p2" > p2</p > var h1=document .getElementsByTagName ('h1' );var p1=document .getElementById ('p1' );var h2=document .getElementsByClassName ('p2' );var father=document .getElementById ('father' );var childrens=father.children ;firstChild lastChild
这是原生代码,之后我们尽量都使用jQuery();
更新节点
1 2 3 4 5 6 7 <div id="id1" ><script > var id1 = document .getElementById ("id1" ); </script >
操作文本
id1.innerText='456'修改文本的值id1.innerHTML='<strong>123</strong>'可以解析HTML文本标签
操作css
1 2 3 id1.style .color = 'ye11ow' ; style .fontSize ='20px' ; style .padding = '2em'
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div id="father" ><h1 > 标题一</h1 > <p id ="p1" > p1</p > <p class ="p2" > p2</p > <script > var self = document .getElementById ('p1' ); var father =p1.parentElement ; father.removeChild (self) father.removeChild (father.children [0 ]) father.removeChild (father.children [1 ]) father.removeChild (father.children [2 ]) </script >
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个Dom节点已经存在元素了,我们就不能这么干了!会产生覆盖
追加
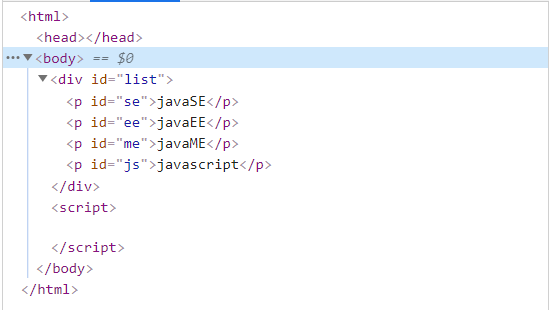
1 2 3 4 5 6 7 8 9 10 11 12 13 <p id="js" >javascript</p><div id ="list" > <p id ="se" > javaSE</p > <p id ="ee" > javaEE</p > <p id ="me" > javaME</p > </div > <script > var js=document .getElementById ("js" ); var list=document .getElementById ("list" ); list.appendChild (js); </script >
创建一个新的标签
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <script > var js = document .getElementById ('js' ); var list = document .getElementById ('list' ); var newP = document .createElement ('p' ); newP.id = 'newP' ; newP.innerText = 'Hello,Kuangshen' ; var myScript = document .createElement ('script' ); myScript.setAttribute ('type' ,'text/javascript' ); var myStyle = document .createElement ('style' ); myStyle.setAttribute ('type' ,'text/css' ); myStyle.innerHTML = 'body{background-color:chartreuse;}' ; document .getElementsByTagName ('head' )[0 ].appendChild (myStyle); </script >
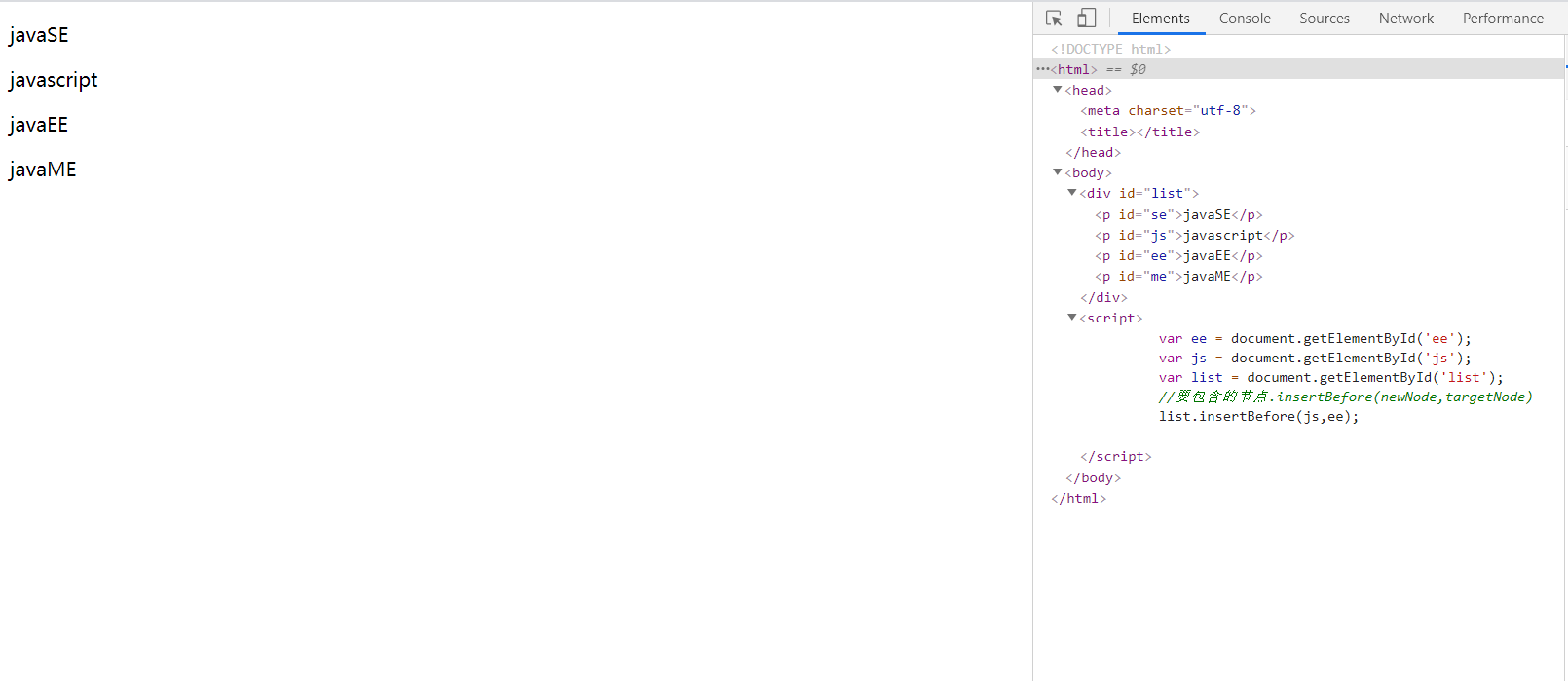
insertBefore
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html><html > <head > <meta charset ="utf-8" > <title > </title > </head > <body > <p id ="js" > javascript</p > <div id ="list" > <p id ="se" > javaSE</p > <p id ="ee" > javaEE</p > <p id ="me" > javaME</p > </div > <script > var ee = document .getElementById ('ee' ); var js = document .getElementById ('js' ); var list = document .getElementById ('list' ); list.insertBefore (js,ee); </script > </body > </html >
9、操作表单
表单是什么?form—–DOM树
文本框—-text
下拉框—-select
单选框—-radio
多选框—-checkbox
隐藏域—-hidden
密码框—-password
…
表单的目的提交信息
获得要提交的信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <body > <form action = "post" > <p > <span > 用户名:</span > <input type ="text" id = "username" /> </p > <p > <span > 性别:</span > <input type = "radio" name = "sex" value = "man" id = "boy" /> 男<input type = "radio" name = "sex" value = "woman" id = "girl" /> 女</p > </form > <script > var input_text = document .getElementById ("username" ); var boy_radio = document .getElementById ("boy" ); var girl_radio = document .getElementById ("girl" ); input_text.value input_text.value = "value" ; boy_radio.checked ; girl_radio.checked = true ; </script > </body >
提交表单。md5加密密码,表单优化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 <!DOCTYPE html > <html lang = "en" > <head > <meta charset = "UTF-8" > <title > Title</title > <script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js" > </script > </head > <body > <form action = "https://www.baidu.com" method = "post" onsubmit = "return aaa()" > <p > <span > 用户名:</span > <input type ="text" id = "username" name = "username" /> </p > <p > <span > 密码:</span > <input type ="password" id = "password" /> </p > <input type = "hidden" id = "md5-password" name = "password" > <button type = "submit" > 提交</button > </form > <script > function aaa ( alert (1 ); var username = document .getElementById ("username" ); var pwd = document .getElementById ("password" ); var md5pwd = document .getElementById ("md5-password" ); md5pwd.value = mad5 (pwd.value ); return false ; } </script > </body > </html >
10、jQuery javaScript和jQuery的关系?
jQuery库,里面存在大量的JavaScript函数
获取jQuery
公式:$(selector).action()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <!DOCTYPE html > <html lang = "en" > <head > <meta charset = "UTF-8" > <title > Title</title > <script src ="lib/jquery-3.4.1.js" > </script > </head > <body > <a href ="" id = "test-jquery" > 点我</a > <script > $('#test-jquery' ).click (function ( alert ('hello,jQuery!' ); }); </script > </body > </html >
选择器
1 2 3 4 5 6 7 8 9 10 11 12 document .getElementByTagName ();document .getElementById ();document .getElementByClassName ();'p' ).click ();'#id1' ).click ();'.class1' ).click ;
文档工具站:http://jquery.cuishifeng.cn/
事件
鼠标事件、键盘事件,其他事件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 mousedown ()(jQuery)----按下mouseenter ()(jQuery)mouseleave ()(jQuery)mousemove ()(jQuery)----移动mouseout ()(jQuery)mouseover ()(jQuery)mouseup ()(jQuery)1234567 DOCTYPE html><html lang = "en" > <head > <meta charset = "UTF-8" > <title > Title</title > <script src ="lib/jquery-3.4.1.js" > </script > <style > #divMove { width :500px ; height :500px ; border :1px solid red; } </style > </head > <body > mouse:<span id = "mouseMove" > </span > <div id = "divMove" > 在这里移动鼠标试试 </div > <script > $(function ( $('#divMove' ).mousemove (function (e ){ $('#mouseMove' ).text ('x:' +e.pageX +"y:" +e.pageY ) }) }); </script > </body > </html >
操作DOM
节点文本操作
1 2 3 4 5 $('#test-ul li[name=python]' ).text ();'#test-ul li[name=python]' ).text ('设置值' );'#test-ul' ).html ();'#test-ul' ).html ('<strong>123</strong>' );1234
CSS的操作
1 $('#test-ul li[name=python]' ).css ({"color" ,"red" });
元素的显示和隐藏,:本质display:none
1 2 $('#test -ul li [name =python ]') .show() ;$('#test -ul li [name =python ]') .hide() ;
娱乐测试
1 2 3 $(window ) .width() $(window ) .height() $('#test -ul li [name =python ]') .toggle() ;
未来ajax();
1 2 3 4 5 $('#form' ).ajax ()ajax ({url :"test.html" ,context :document .body ,success :function (this ).addClass ("done" );
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)
参考文章