HTML学习笔记(狂神说Java)
狂神说B站视频:https://www.bilibili.com/video/BV1x4411V75C?p=1
W3School:https://www.w3school.com.cn/html/index.asp
一、初识HTML
什么是HTML
Hyper Text Markup Language(超文本标记语言)
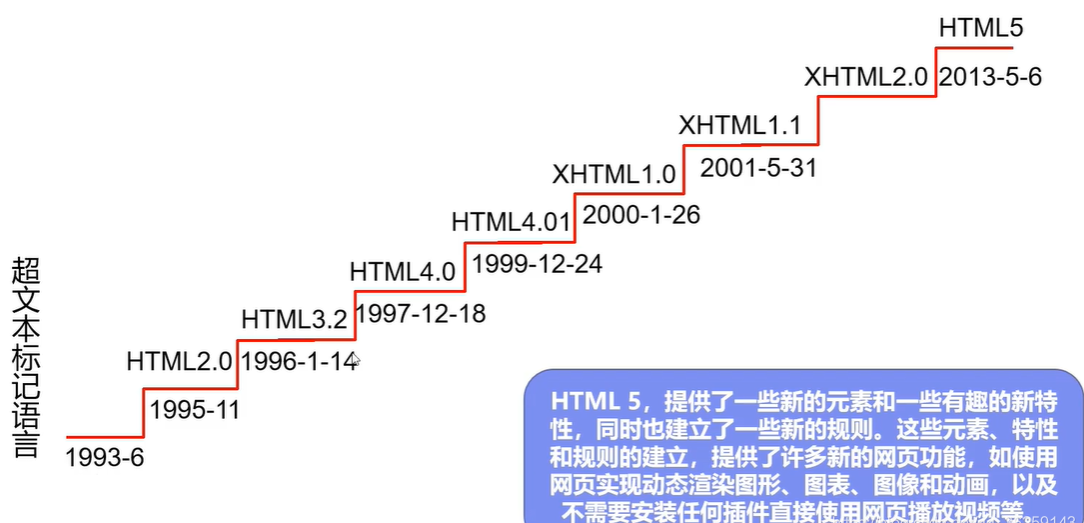
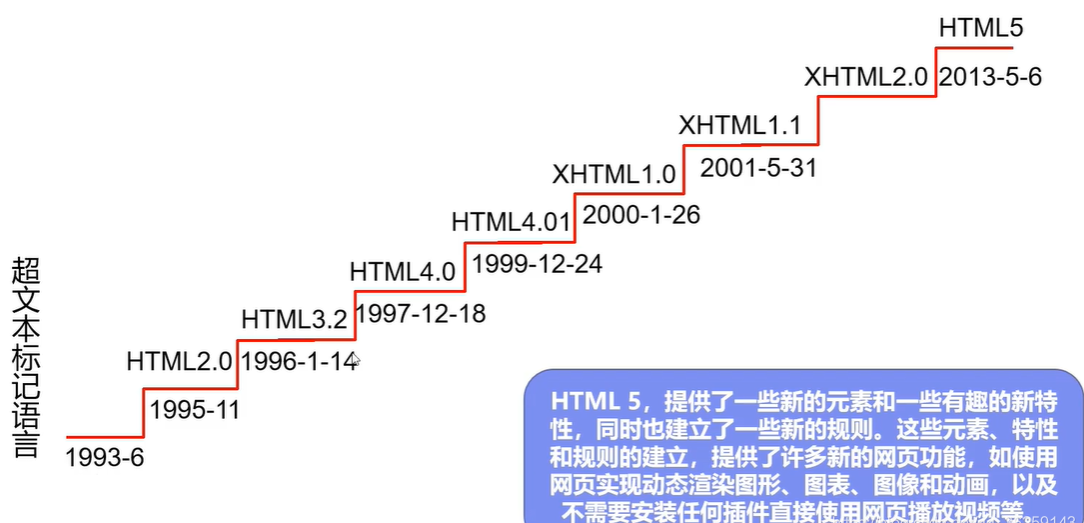
HTML发展史

HTML5 + CSS
HTML的优势
各个浏览器厂商对HTML5的支持
市场需求
跨平台
W3C标准
World Wide Web Consortium(万维网联盟)
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM(文档对象模型)、ECMAScript)
常见软件
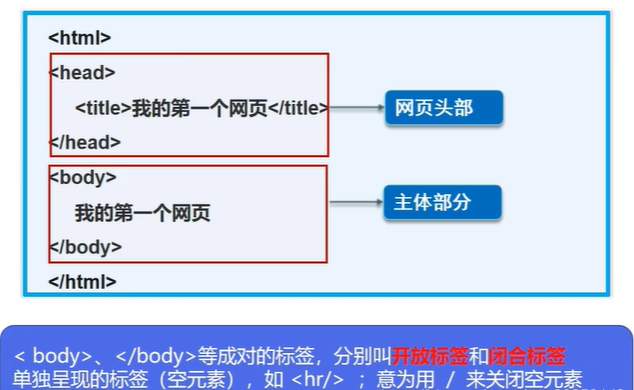
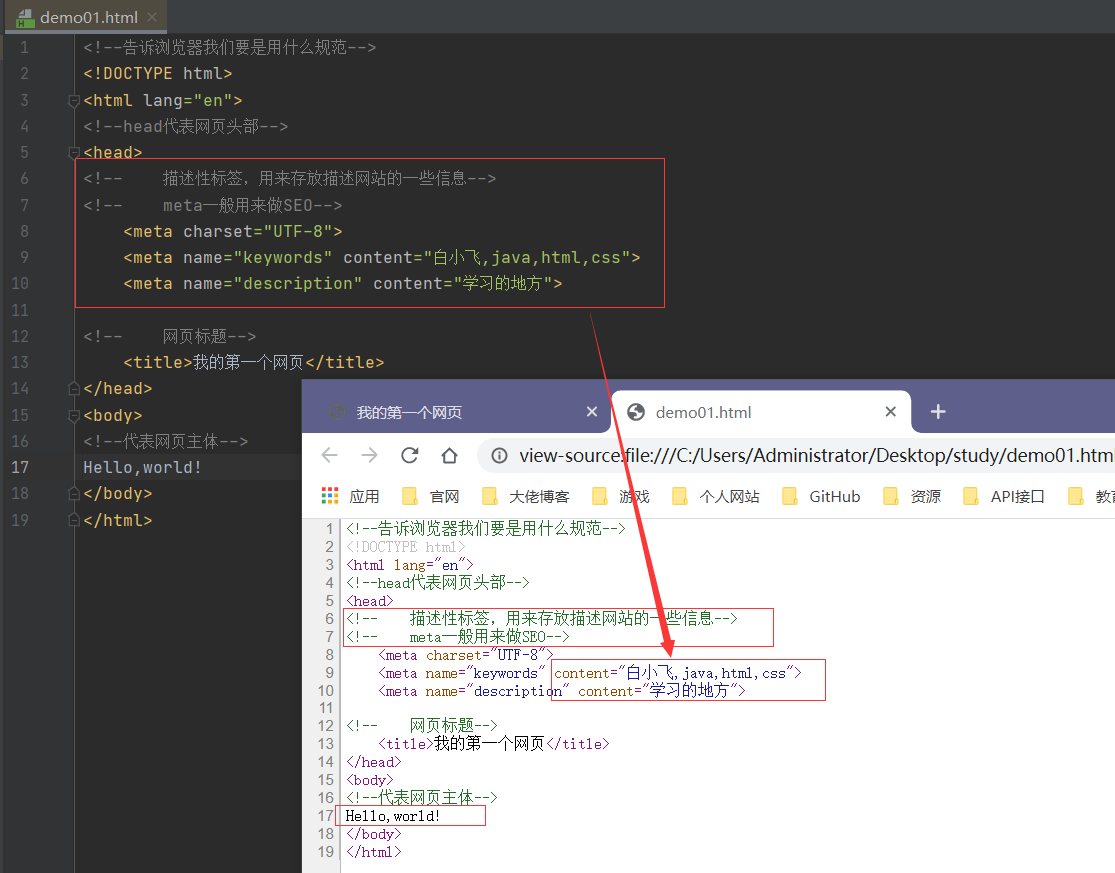
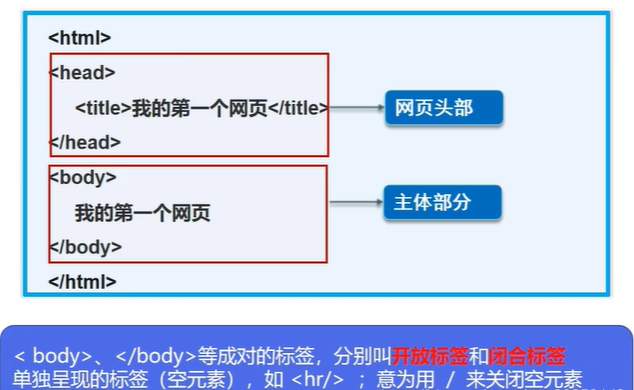
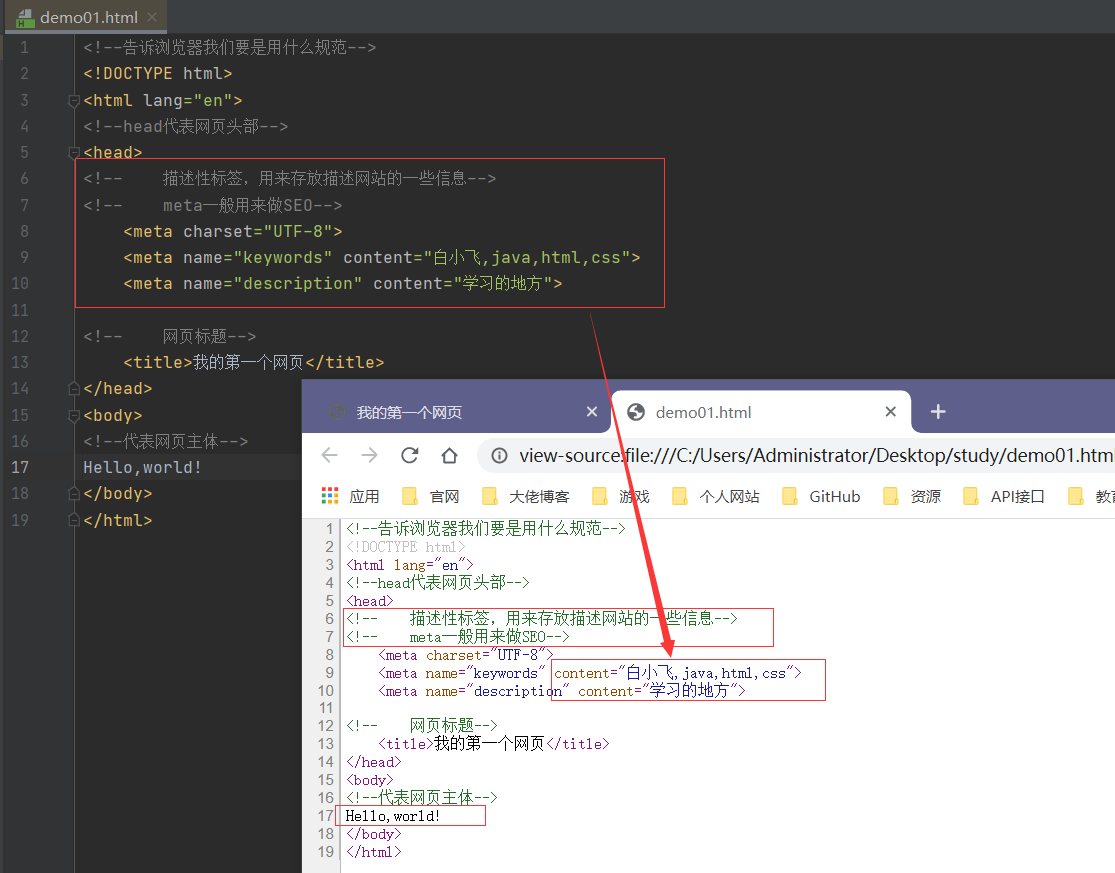
网页基本结构

注释
快捷键:ctrl+/
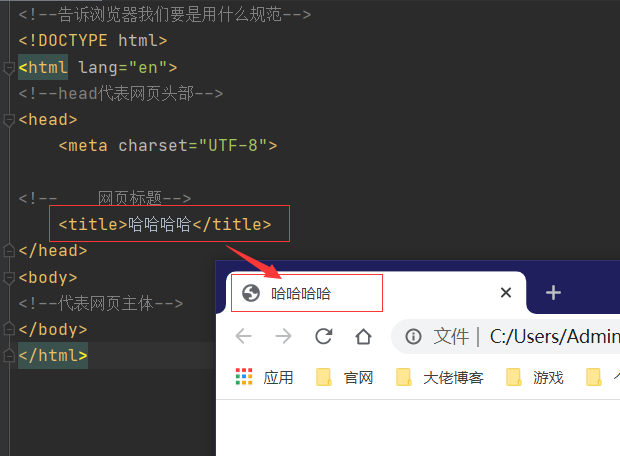
Doctype
告诉浏览器使用规范!
HTML
总标签
head
代表网页头部
body
代表网页主题
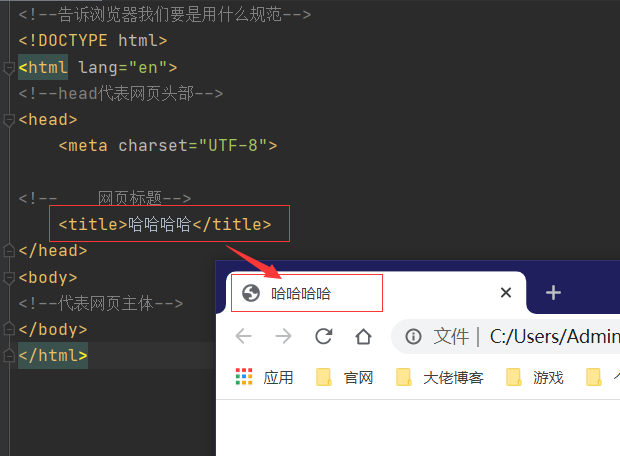
title
网页标题

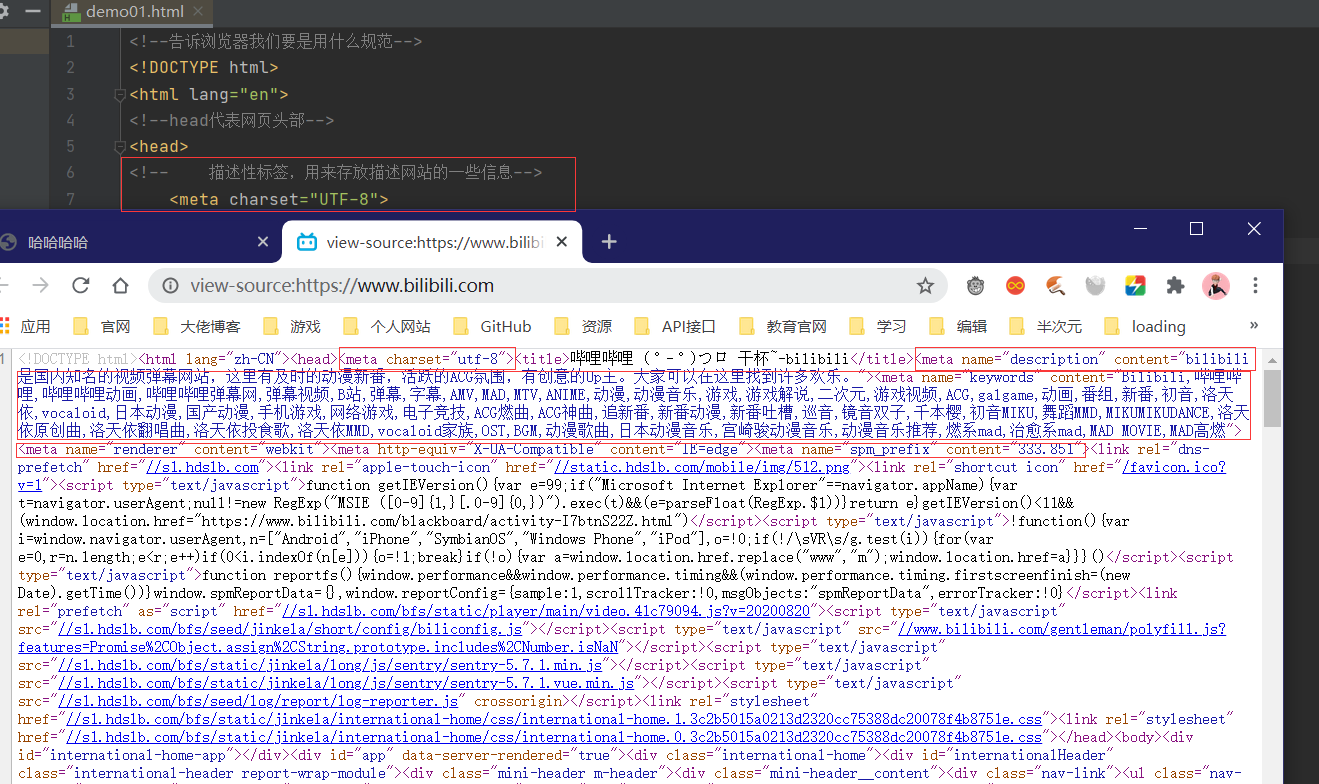
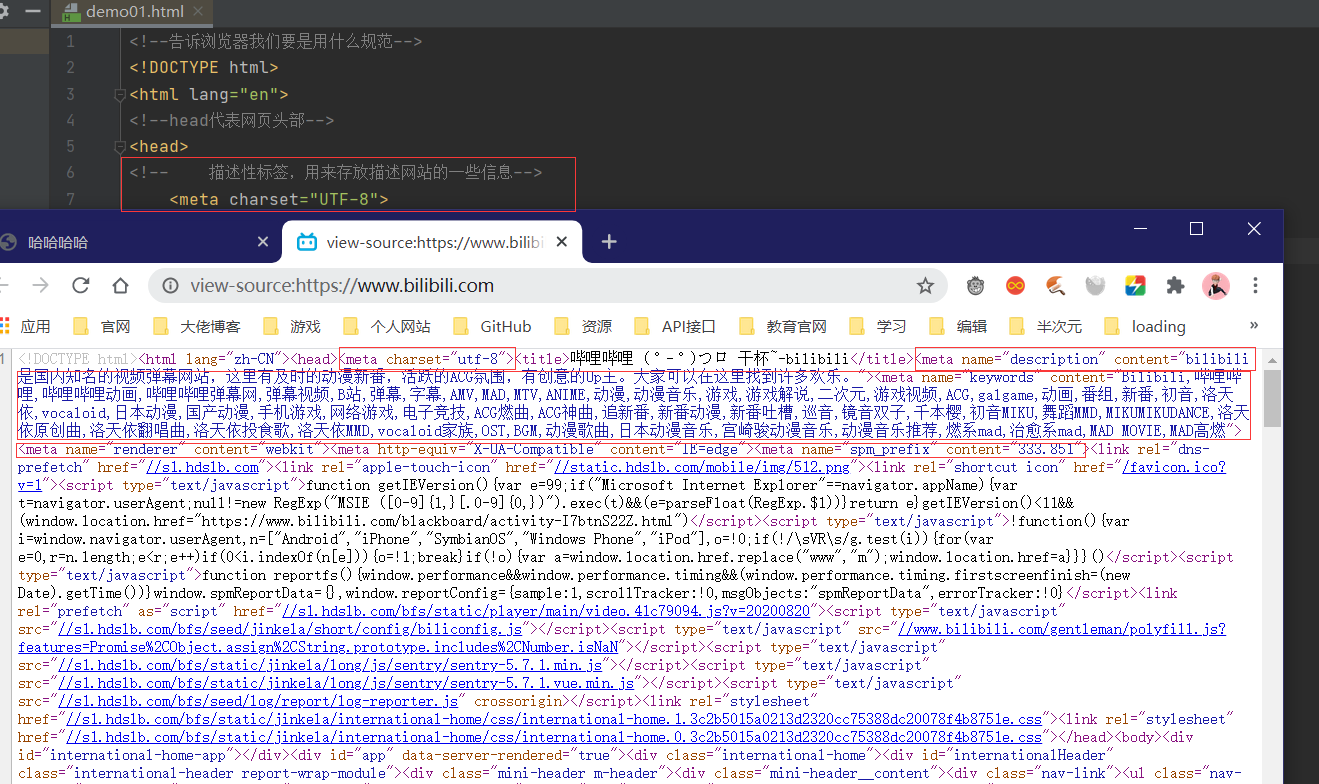
描述性标签,用来存放描述网站的一些信息
meta一般用来做SEO


二、网页基本标签
标题标签

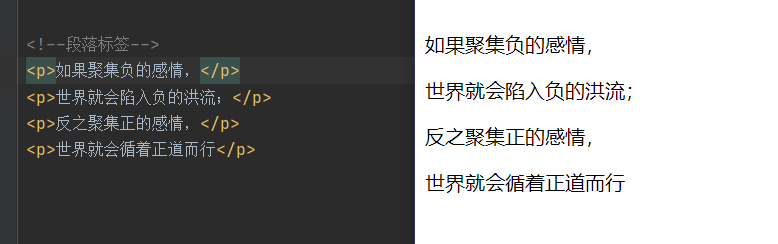
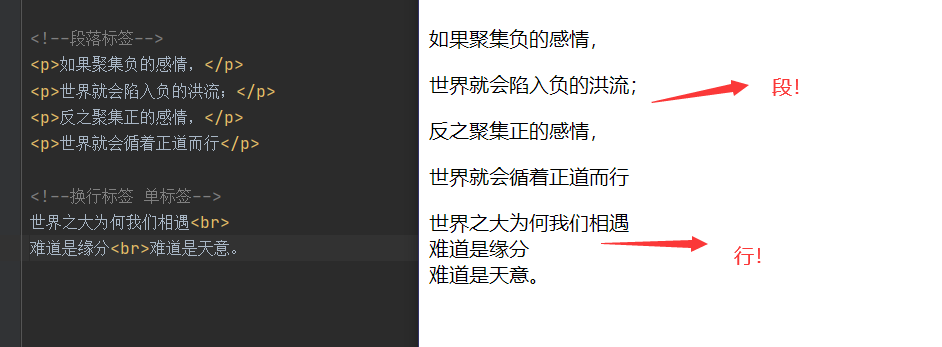
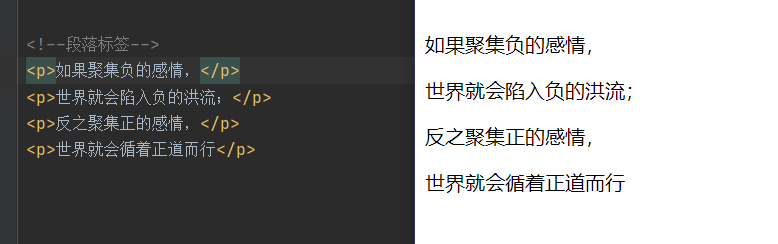
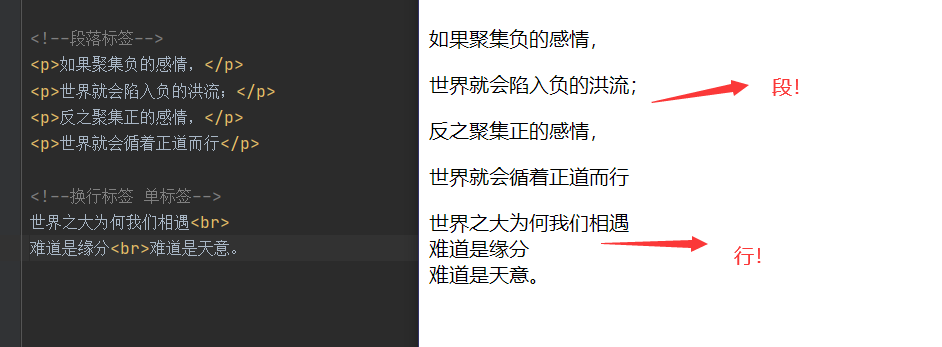
段落标签
快捷键:p+tab

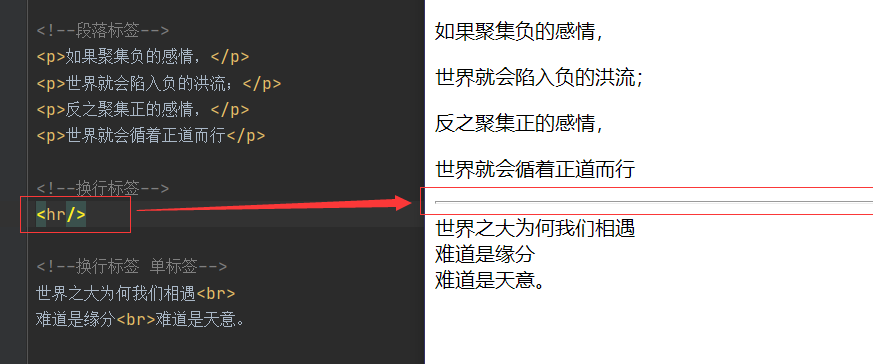
换行标签

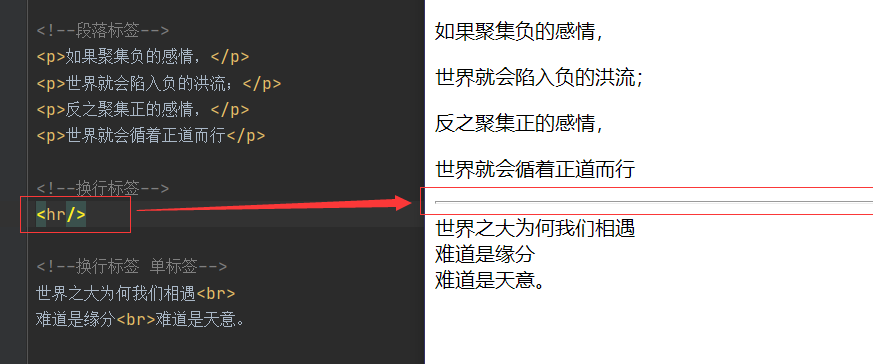
水平线标签

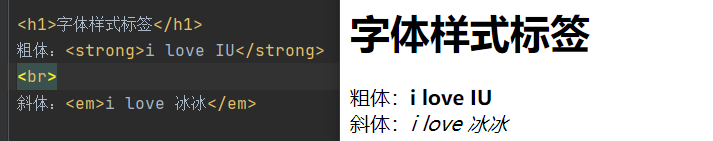
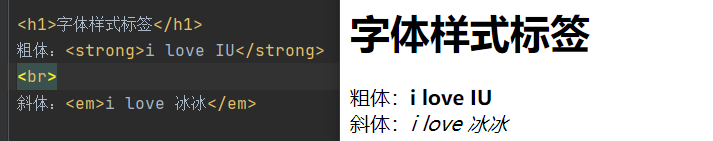
字体样式标签
粗体、斜体
1
2
| 粗体:<strong></strong>
斜体:<em></em>
|

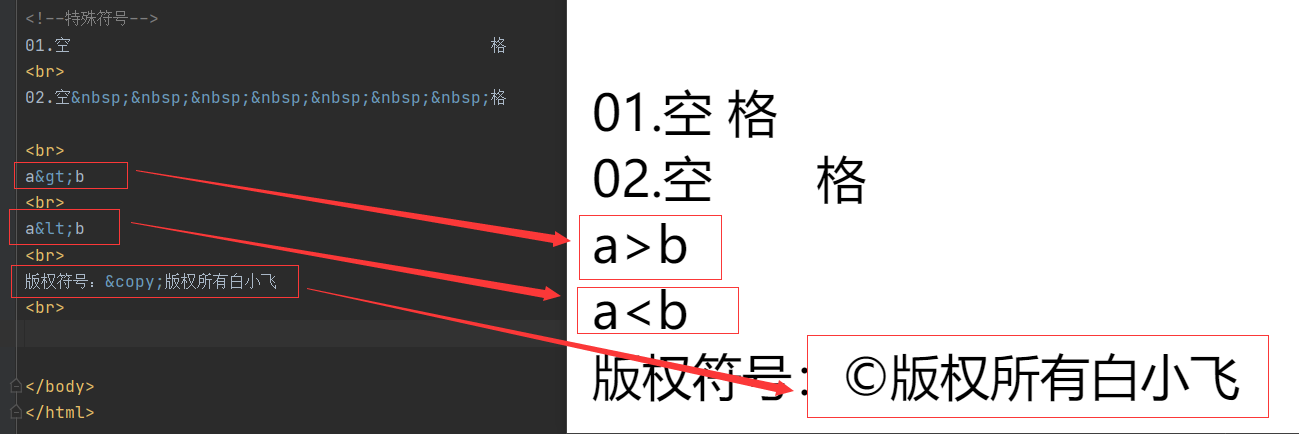
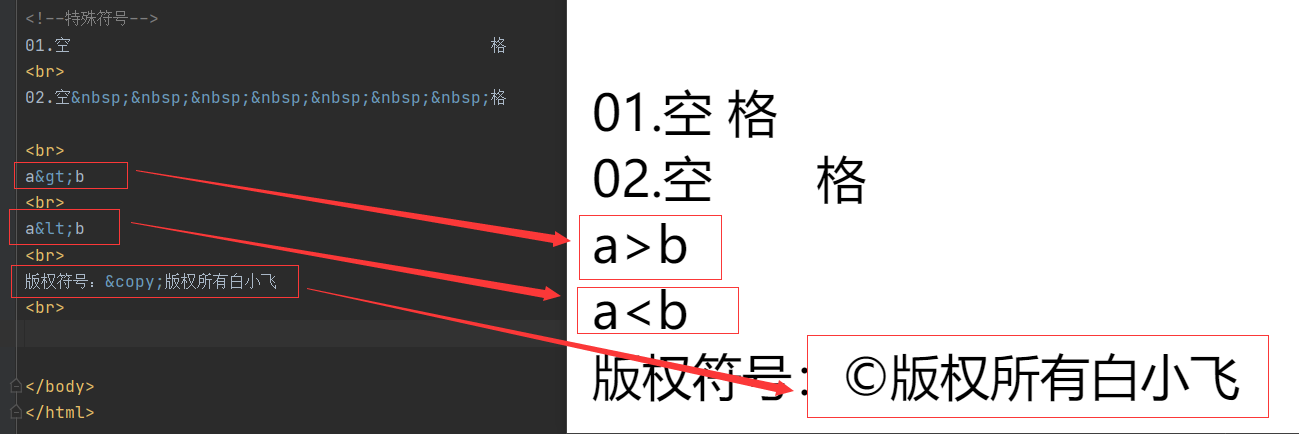
注释和特殊符号
ctrl + / : 注释快捷键
多行注释
空格

大于、小于、版权所有
1
2
3
| 大于:>
小于:<
版权:©
|

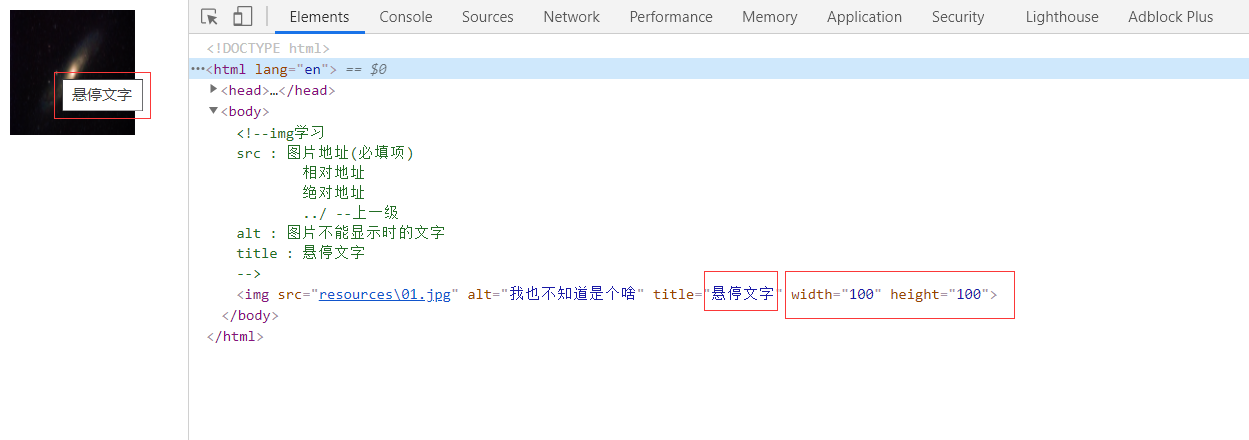
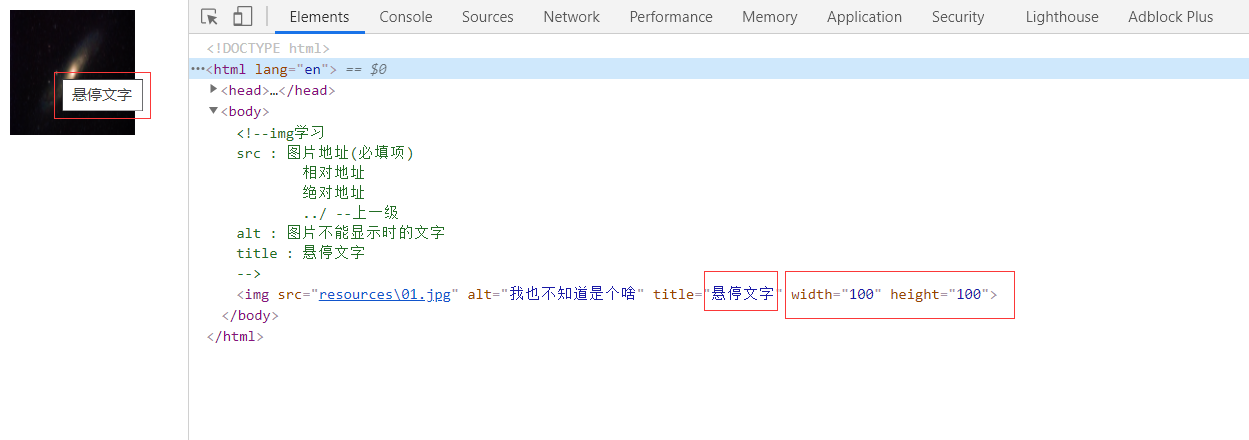
三、图像标签
1
2
3
4
5
6
7
8
9
|
<img src="resources\01.jpg" alt="我也不知道是个啥" title="悬停文字" width="100" height="100">
|

四、超链接标签
页面间链接
1
2
3
4
5
6
7
8
9
10
11
12
|
<a name="top" href="demo01.html" target="_blank">点击我进入第一个标签</a>
<a href="https://baixf.tk" target="_self">点击我进入白小飞的主页</a>
<a href="https://blog.baixf.tk">
<img src="resources/01.png" alt="呜呜" height="300" width="500">
</a>
|
锚链接
1
2
3
4
5
6
7
| <a name="top"></a>
<a href="#top">回到顶部</a>
|
功能性链接
1
| <a href="mailto:707401057@qq.com">邮我</a>
|
1
2
3
4
|
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="qwq" title="qwq"/>
</a>
|
五、拓展
行内元素
无论内容多少,该元素独占一行
块元素
内容撑开宽度,左右都是行内元素的可以排在一行
1
2
3
| <a></a>
<strong></strong>
<em></em>
|
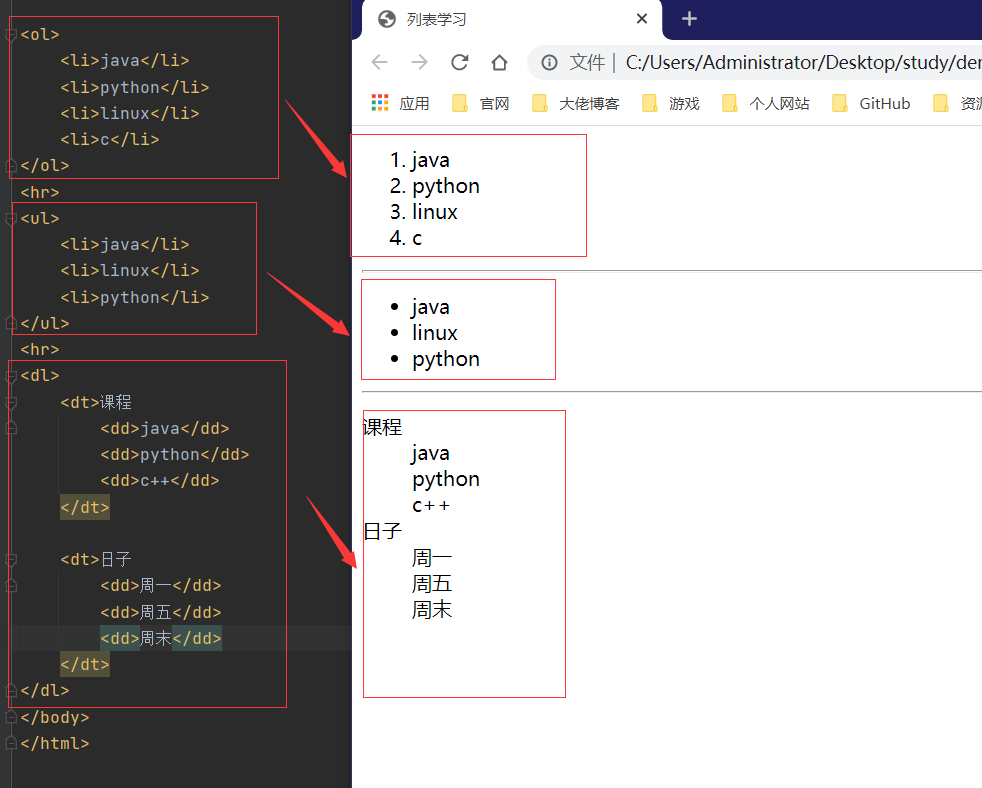
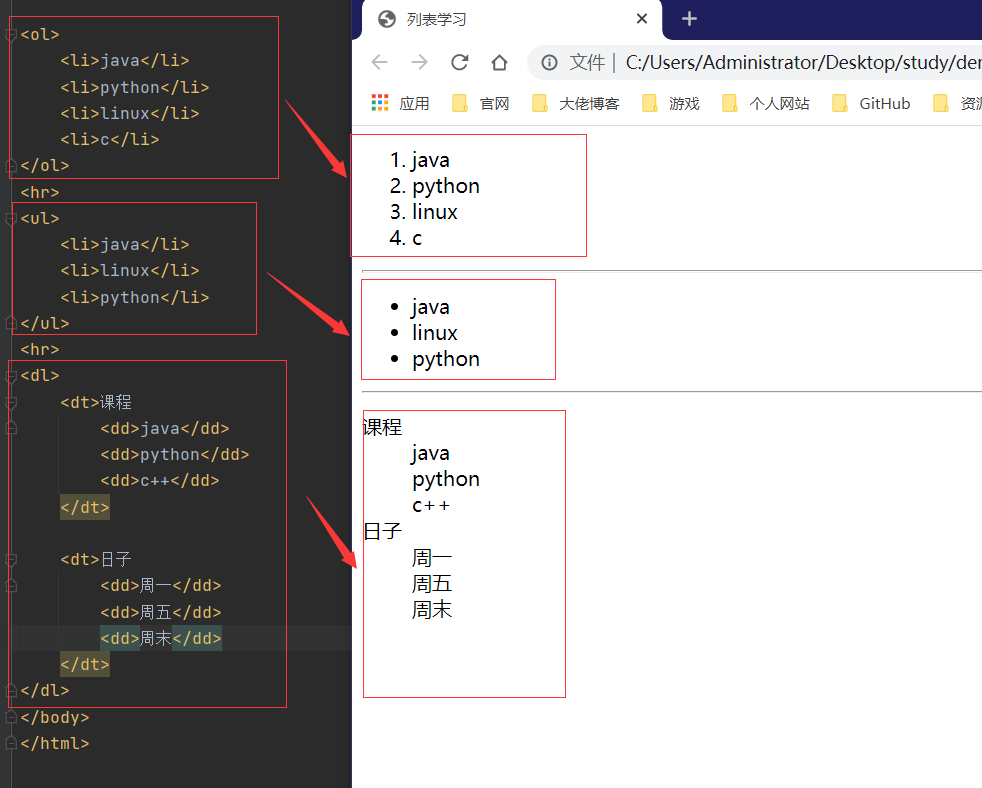
六、列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更加快捷的获取相应的信息。
列表的分类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <ol>
<li>java</li>
<li>python</li>
<li>linux</li>
<li>c</li>
</ol>
<hr>
<ul>
<li>java</li>
<li>linux</li>
<li>python</li>
</ul>
<hr>
<dl>
<dt>课程
<dd>java</dd>
<dd>python</dd>
<dd>c++</dd>
</dt>
<dt>日子
<dd>周一</dd>
<dd>周五</dd>
<dd>周末</dd>
</dt>
|

七、表格
为什么要使用表格
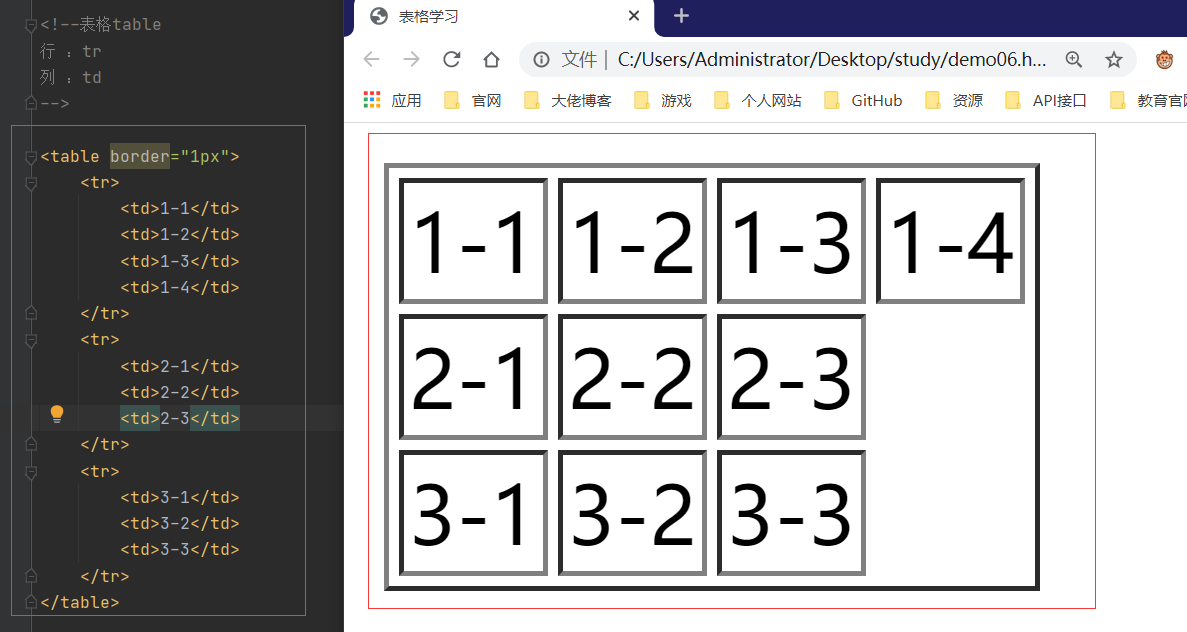
基本结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
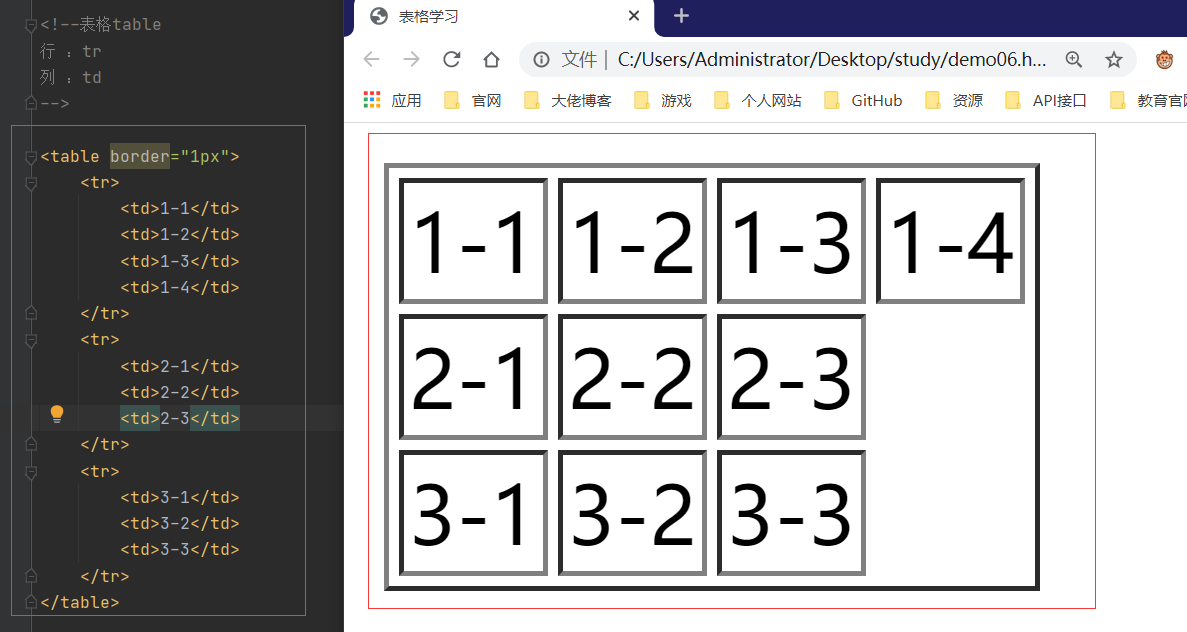
| <table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
|

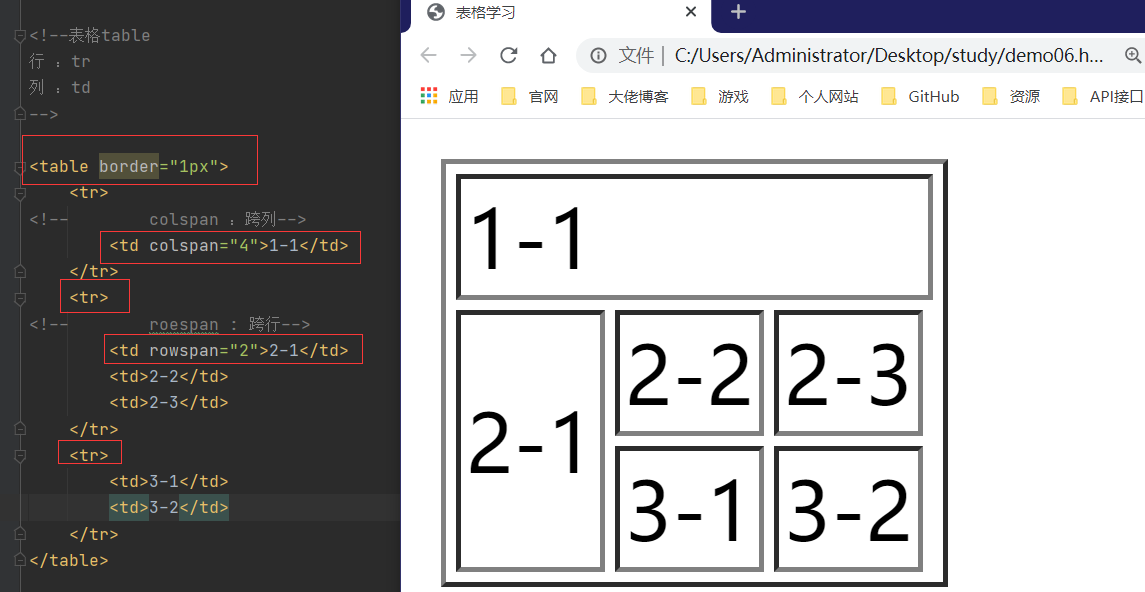
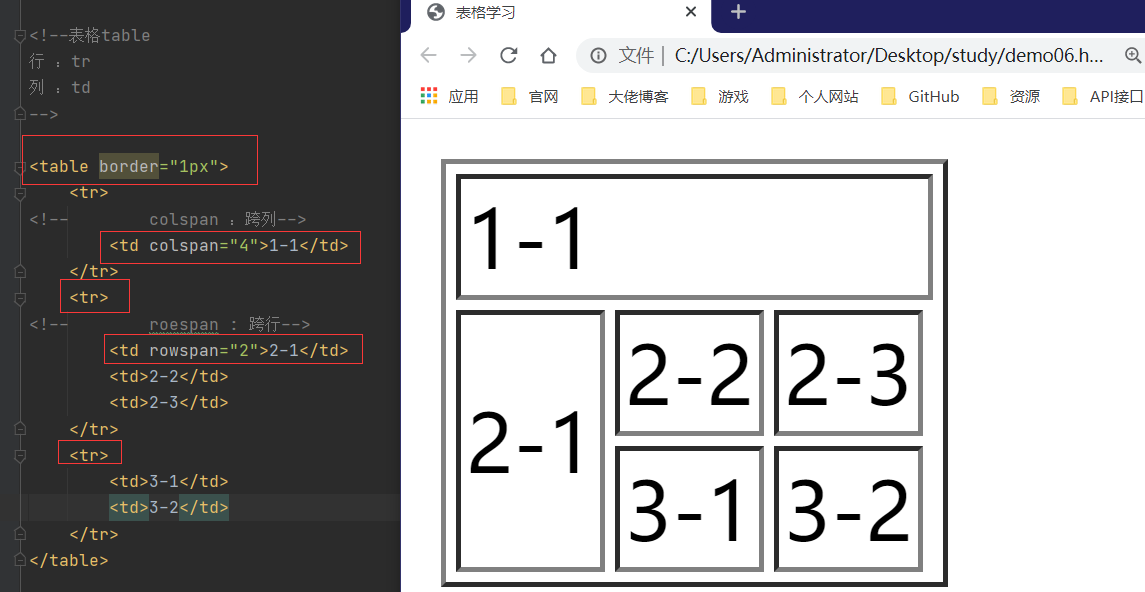
跨行跨列实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
|

八、媒体元素
视频元素
音频元素
1
2
3
4
5
6
7
8
|
<video src="../resources/a.mp4" controls autoplay></video>
<audio src="../resources/a.mp3" controls autoplay></audio>
|
九、页面结构分析

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>网页主体</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
|
十、iframe内联框架
1
| <iframe src="path" name=""></iframe>
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<iframe name="hello" src="https://www.baidu.com" frameborder="0" width="800px" height="450px"></iframe>
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257627&page=10"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
<a href="https://blog.baixf.tk" target="hello">点击跳转</a>
|
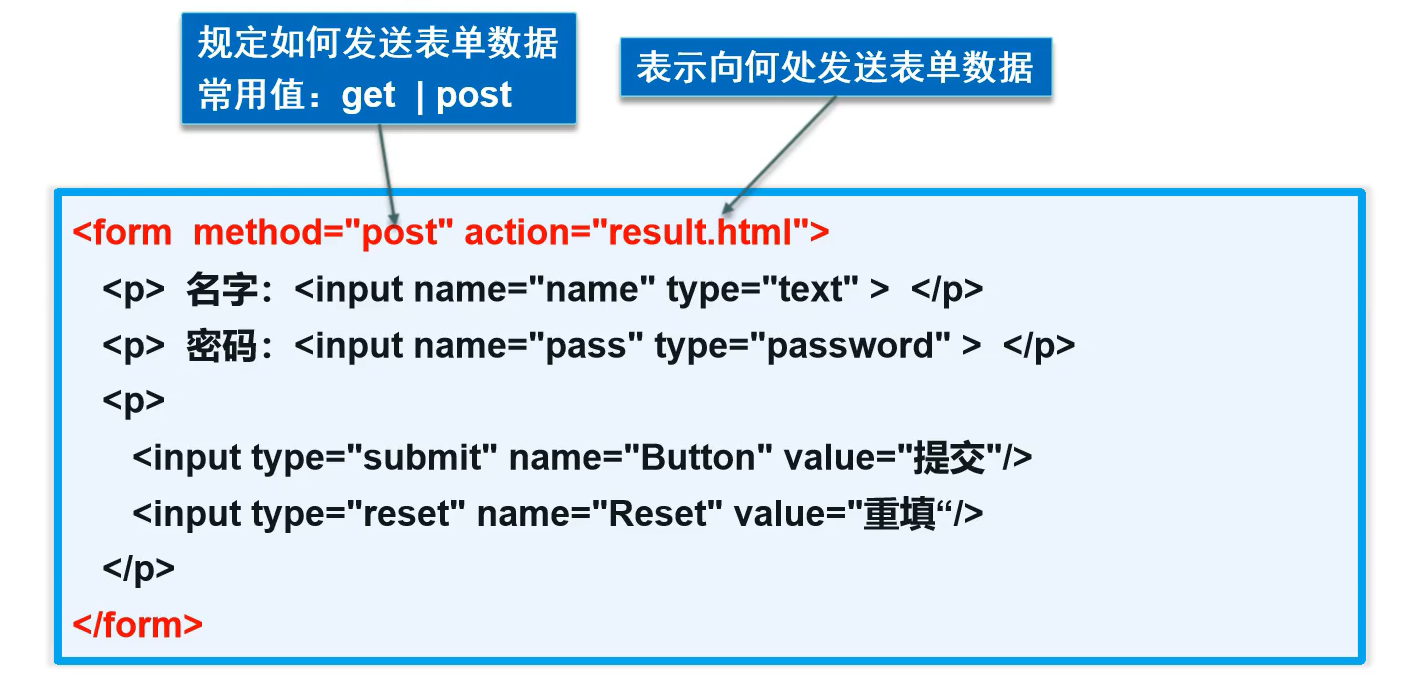
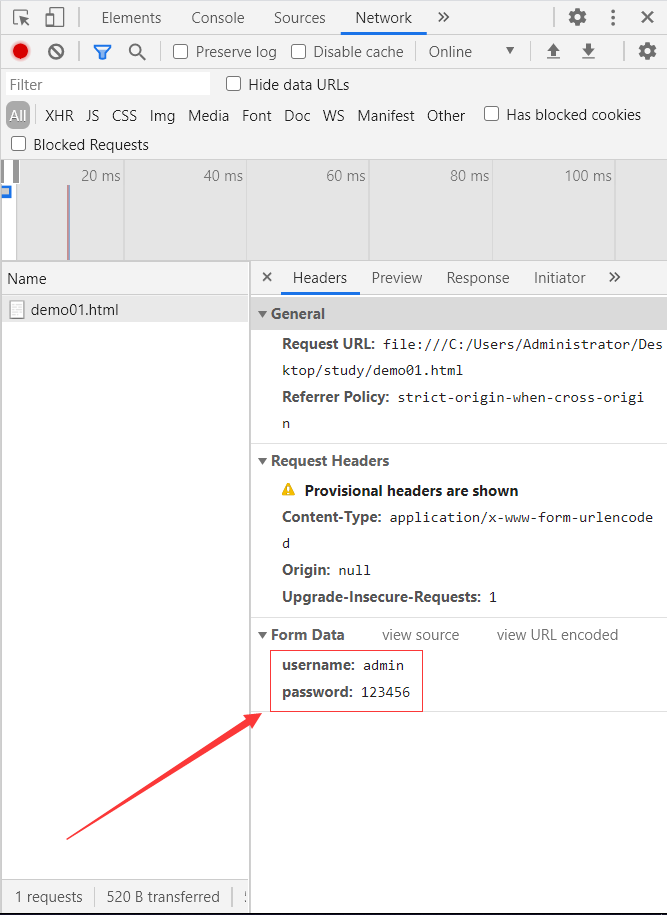
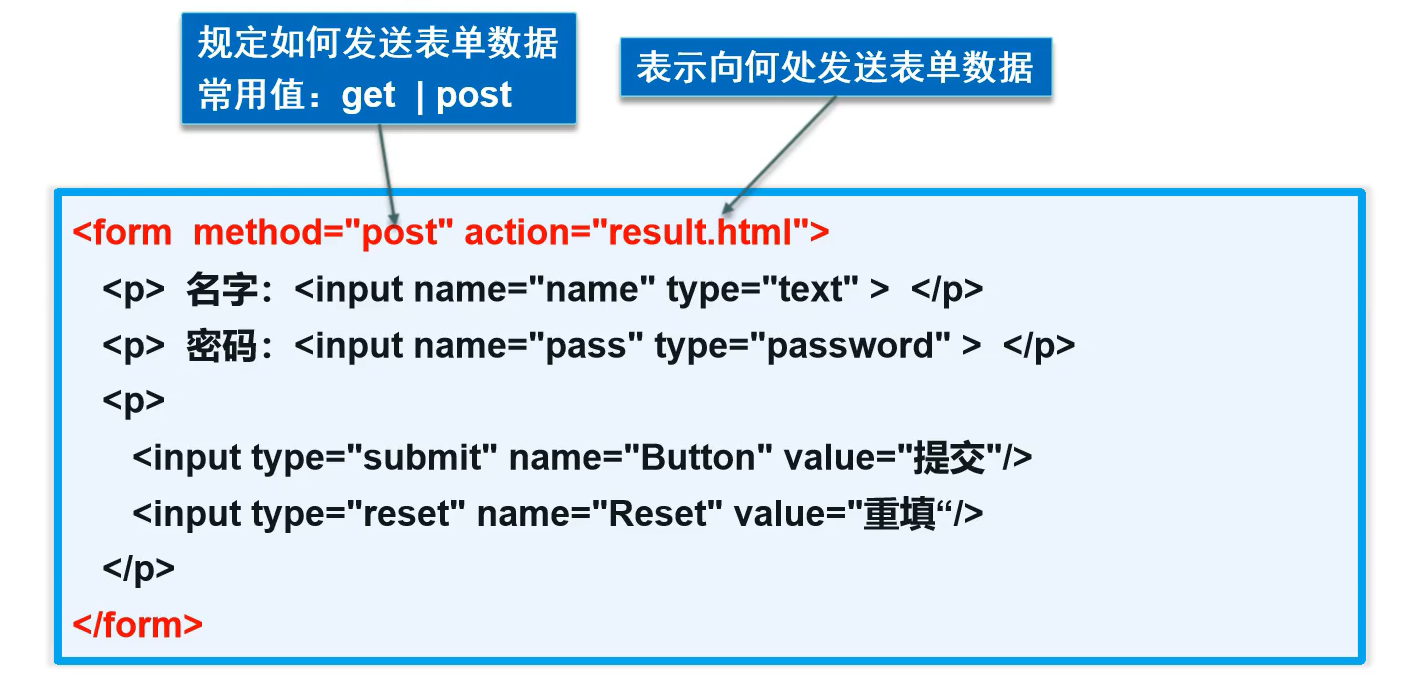
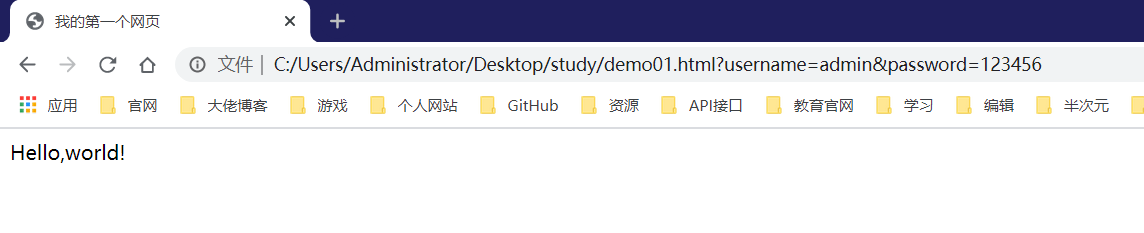
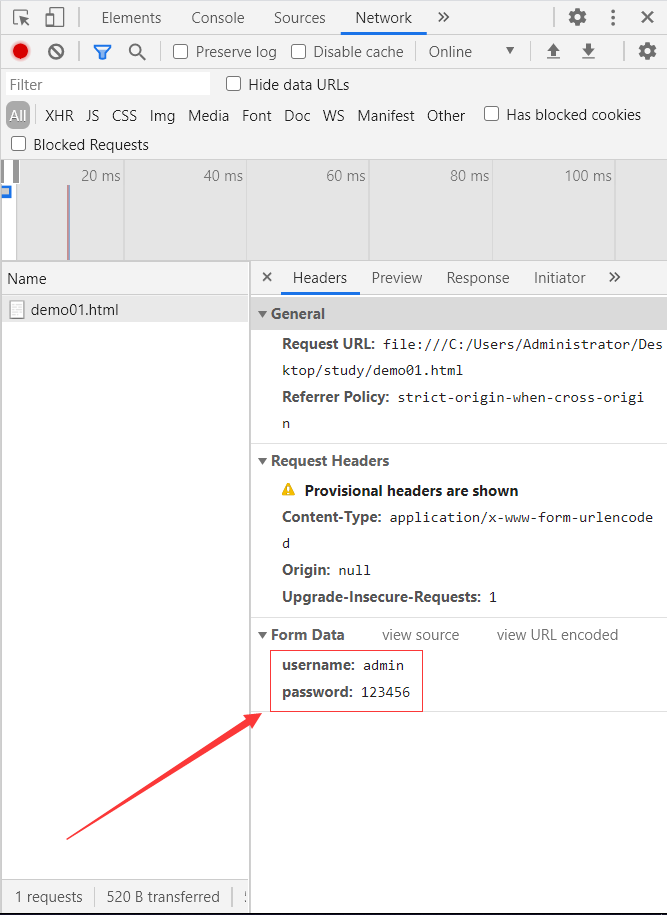
十一、表单post和get请求
表单语法
1
2
3
4
| <form method="post" action="result.html">
<input type="" name="">
</form>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
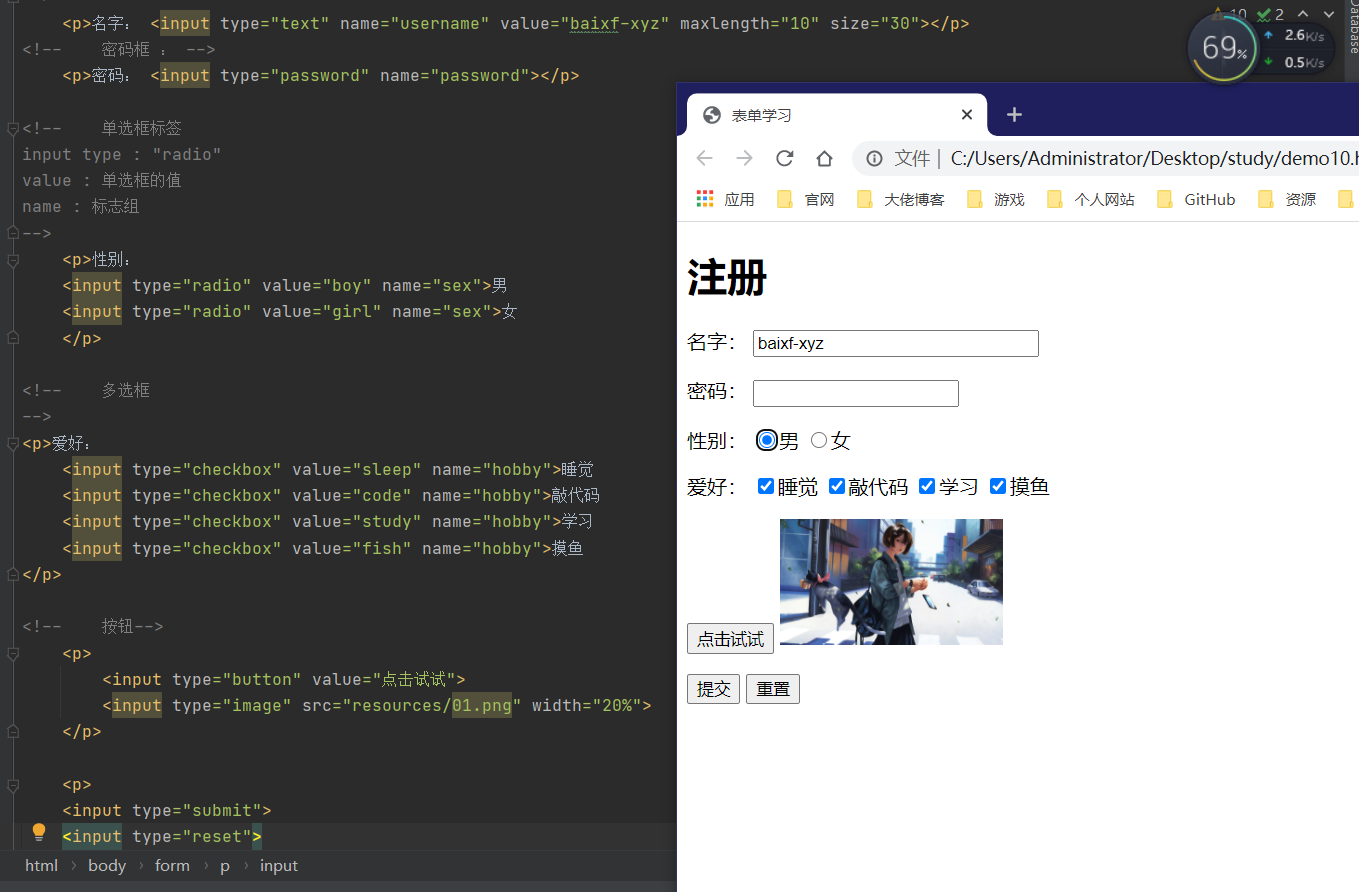
|
<form action="demo01.html" method="post">
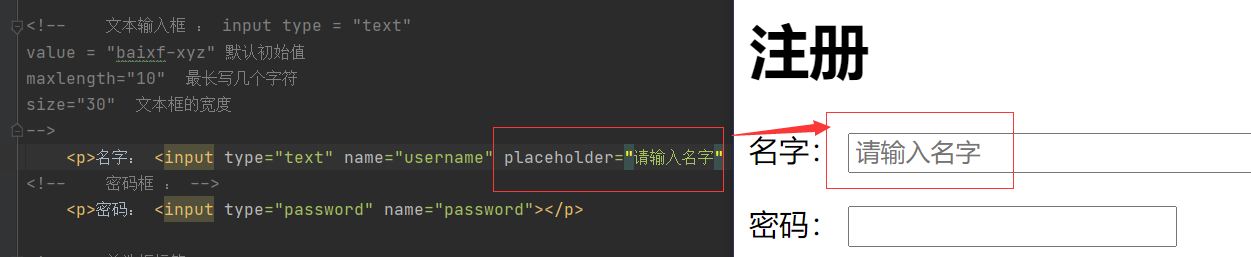
<p>名字: <input type="text" name="username"></p>
<p>密码: <input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
|



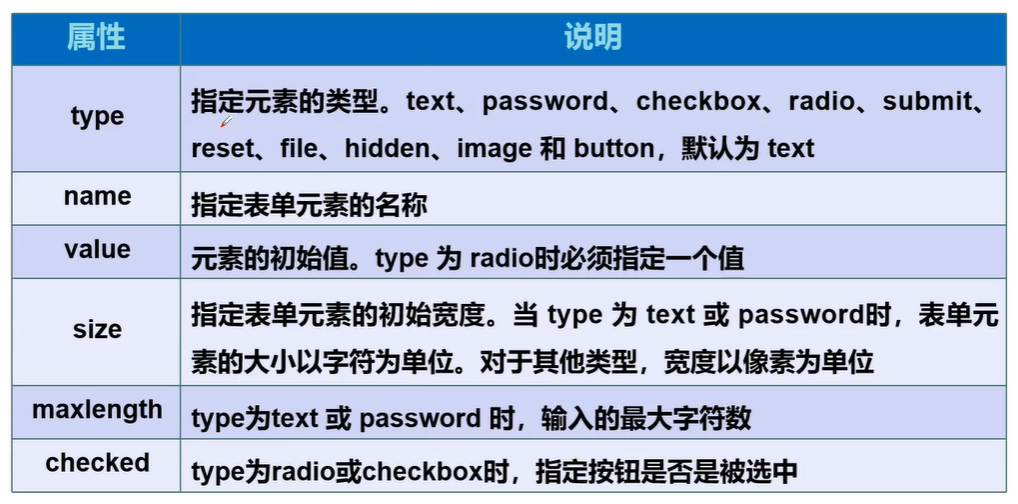
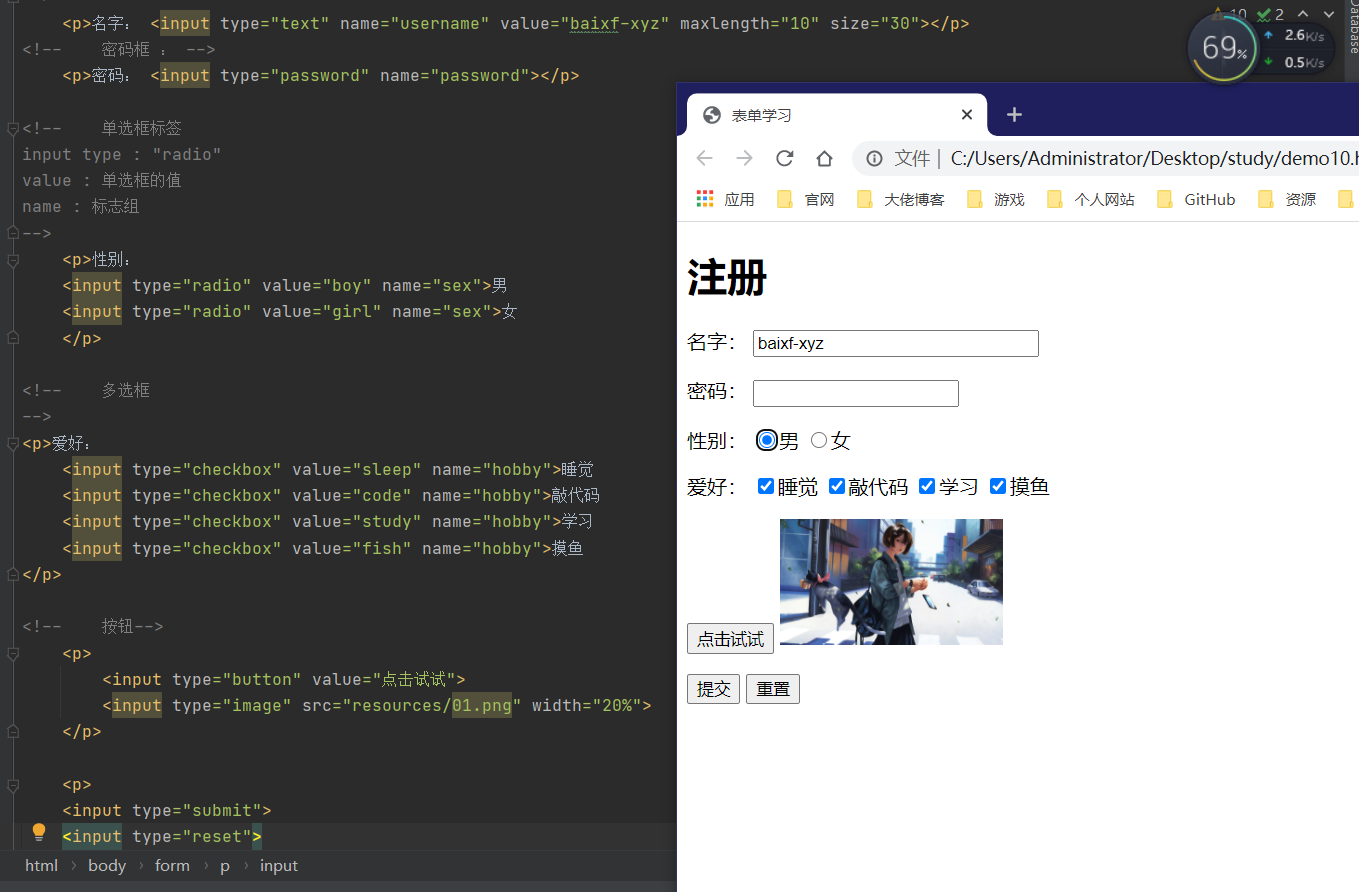
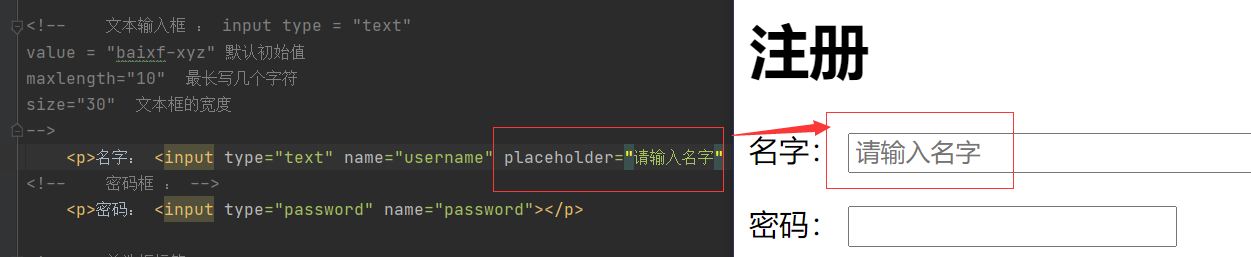
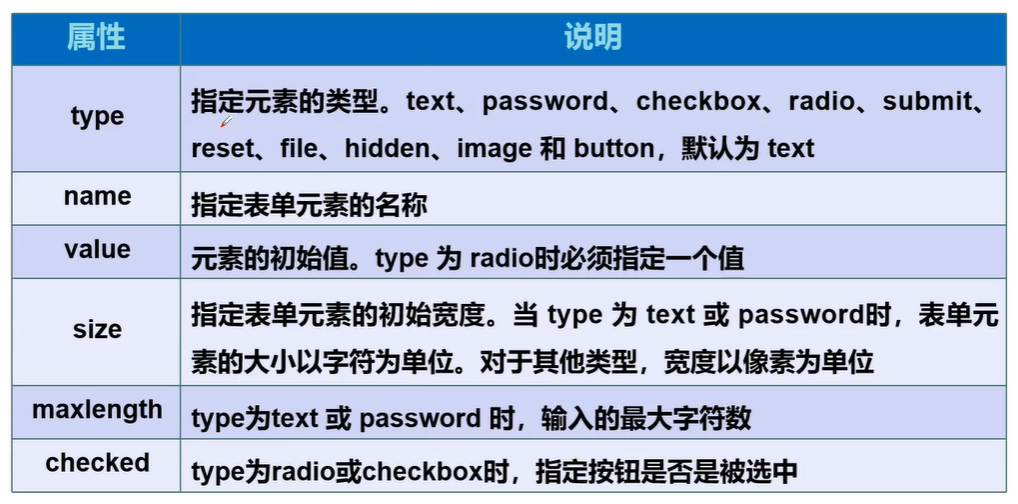
表单元素格式

1
2
3
4
5
6
7
8
9
| <form action="demo01.html" method="get">
<p>名字: <input type="text" name="username" value="baixf-xyz" maxlength="10" size="30"></p>
</form>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <form action="demo01.html" method="get">
<p>性别:
<input type="radio" value="boy" name="sex">男
<input type="radio" value="girl" name="sex">女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
|
1
| username=baixf-xyz&password=000&sex=boy
|
1
2
3
4
5
6
7
8
9
10
| <form action="demo01.html" method="get">
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="study" name="hobby">学习
<input type="checkbox" value="fish" name="hobby">摸鱼
</p>
</form>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <form action="demo01.html" method="get">
<p>
<input type="button" value="点击试试">
<input type="image" src="resources/01.png" width="20%">
</p>
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
</form>
|
1
| hobby=sleep&hobby=code&hobby=study&hobby=fish
|

1
2
3
4
5
6
7
8
9
10
11
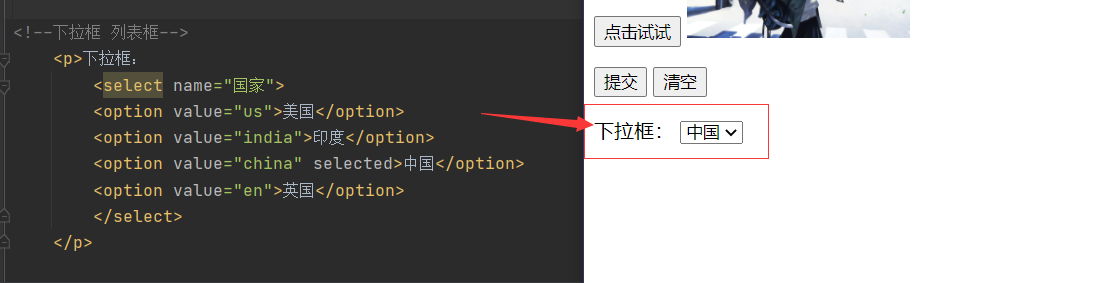
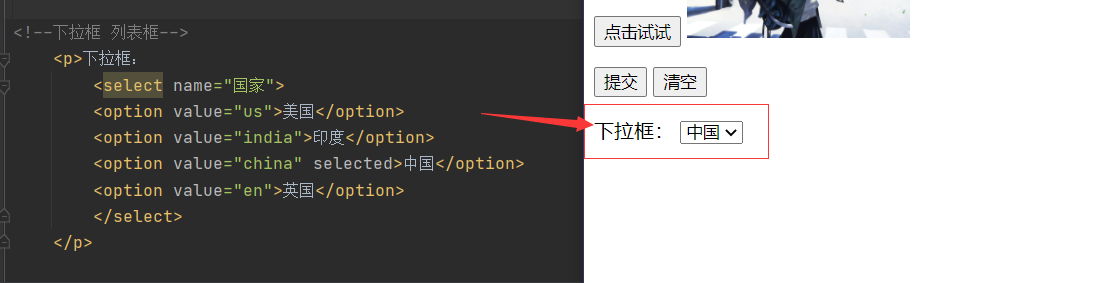
| <form action="demo01.html" method="get">
<p>下拉框:
<select name="国家">
<option value="us">美国</option>
<option value="india">印度</option>
<option value="china" selected>中国</option>
<option value="en">英国</option>
</select>
</p>
<form>
|

1
2
3
4
5
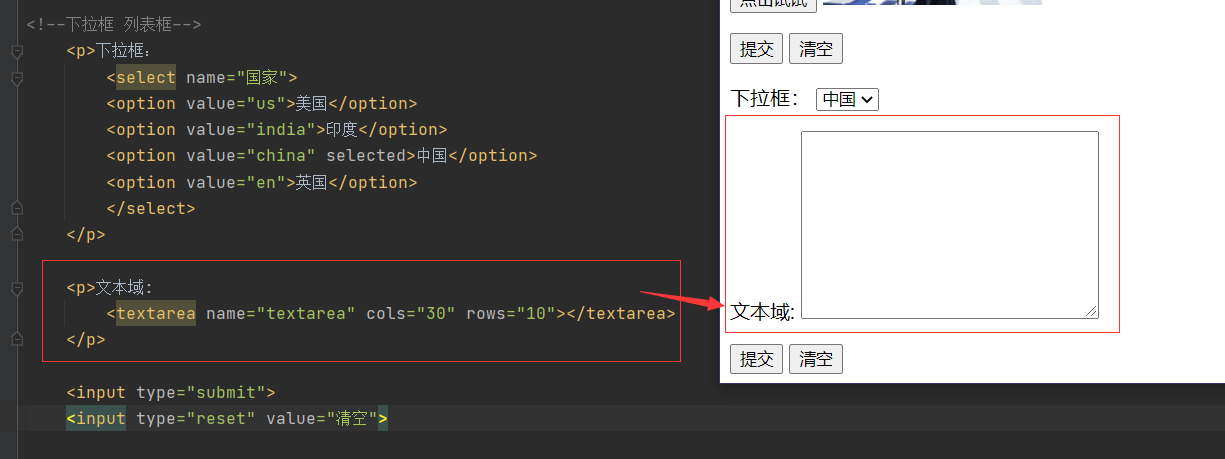
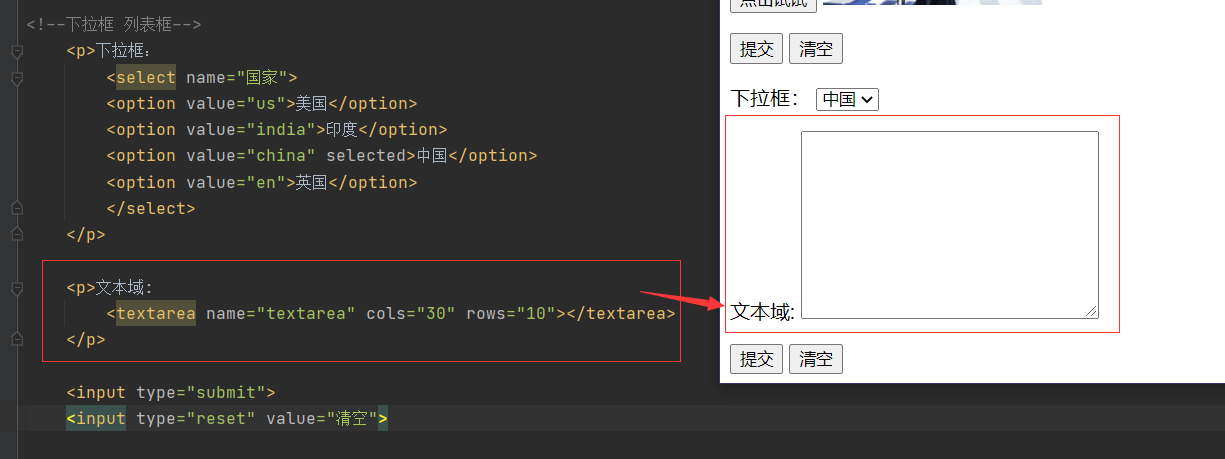
| <form action="demo01.html" method="get">
<p>文本域:
<textarea name="textarea" cols="30" rows="10"></textarea>
</p>
</form>
|

1
2
3
4
5
6
| <form action="demo01.html" method="get">
<p>文件域:
<input type="file" name="files">
<input type="submit">
</p>
</form>
|

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
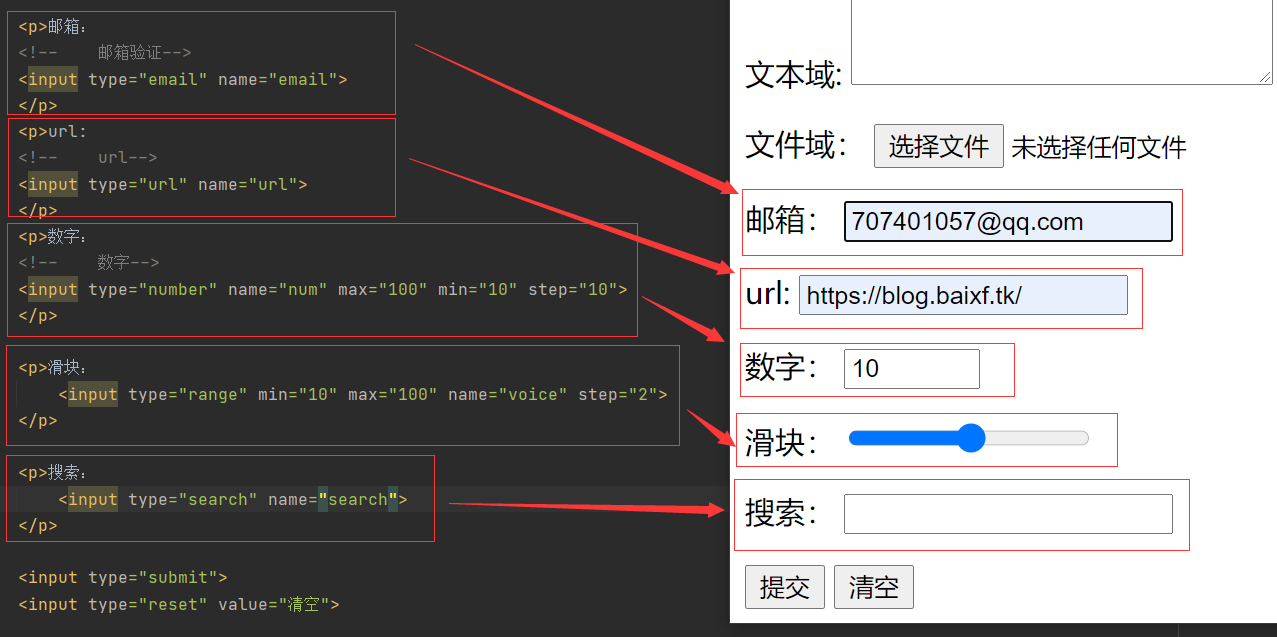
| <form action="demo01.html" method="get">
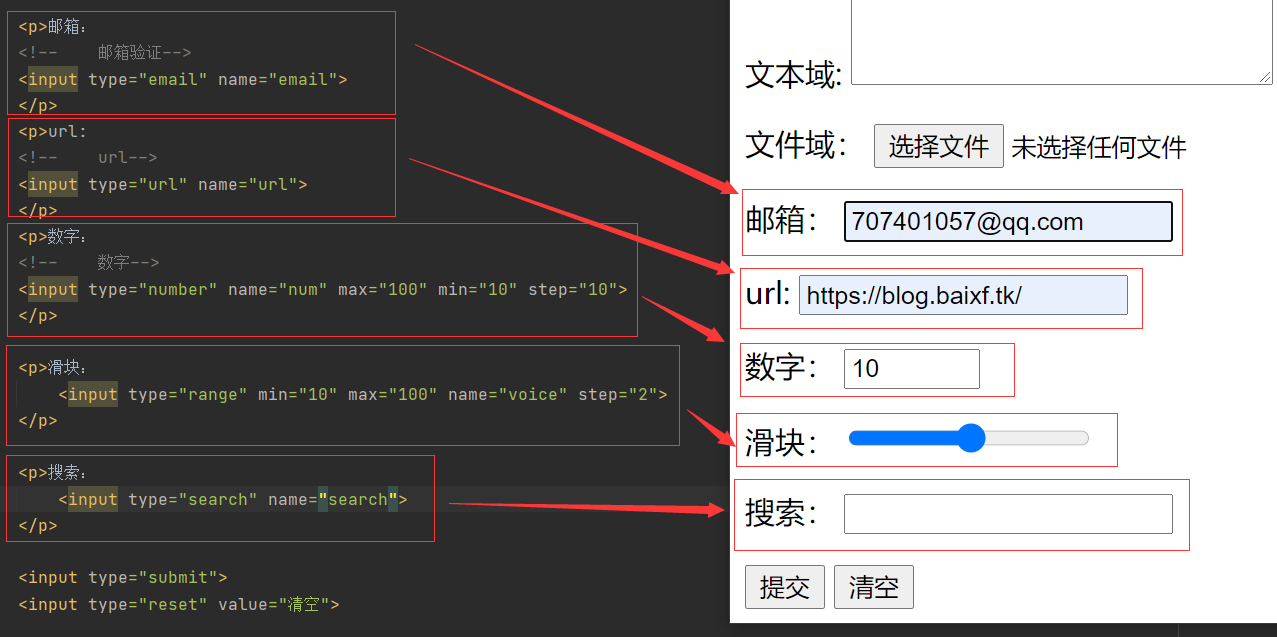
<p>邮箱:
<input type="email" name="email">
</p>
<p>url:
<input type="url" name="url">
</p>
<p>数字:
<input type="number" name="num" max="100" min="10" step="10">
</p>
<p>滑块:
<input type="range" min="10" max="100" name="voice" step="2">
</p>
<p>搜索:
<input type="search" name="search">
</p>
</form>
|

表单的应用
hidden:传递默认值
readonly:只读标签
disable:禁用,不可选
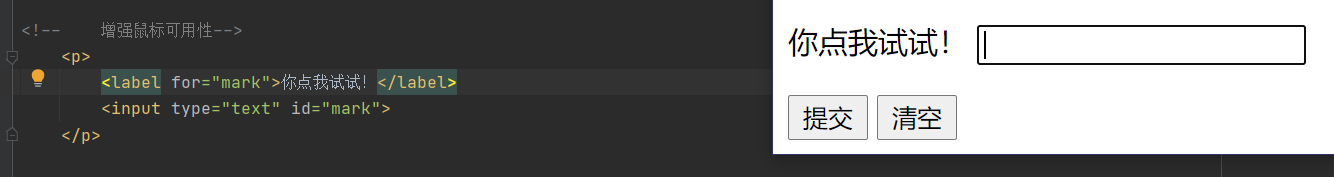
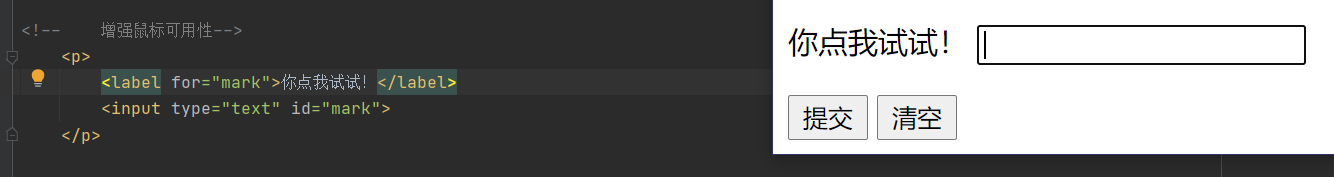
增强鼠标可用性
1
2
3
4
5
6
7
| <form action="demo01.html" method="get">
<p>
<label for="mark">你点我试试!</label>
<input type="text" id="mark">
</p>
</form>
|

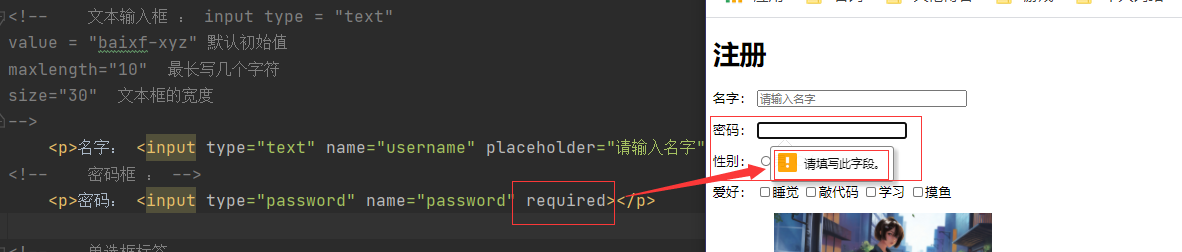
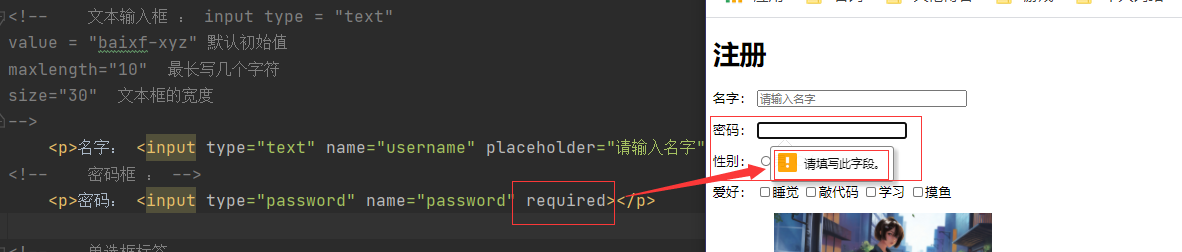
十二、表单初级验证
为什么需要表单验证
常用方式


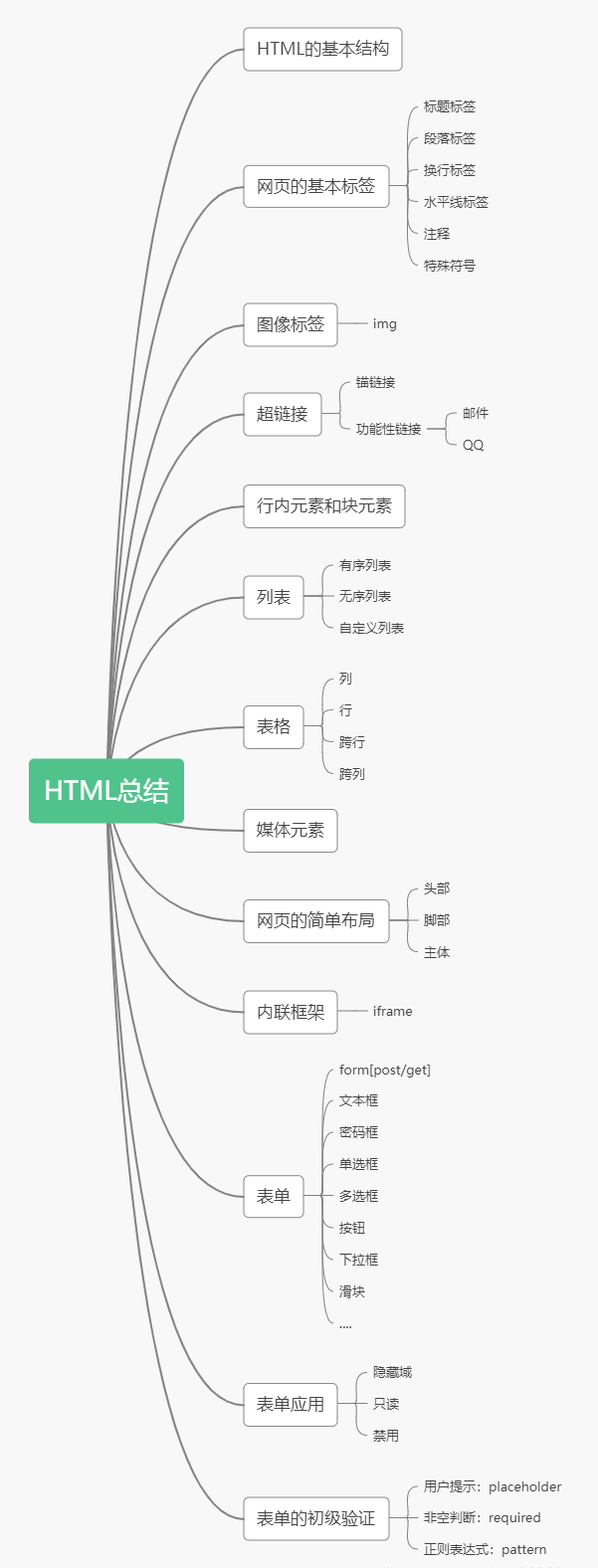
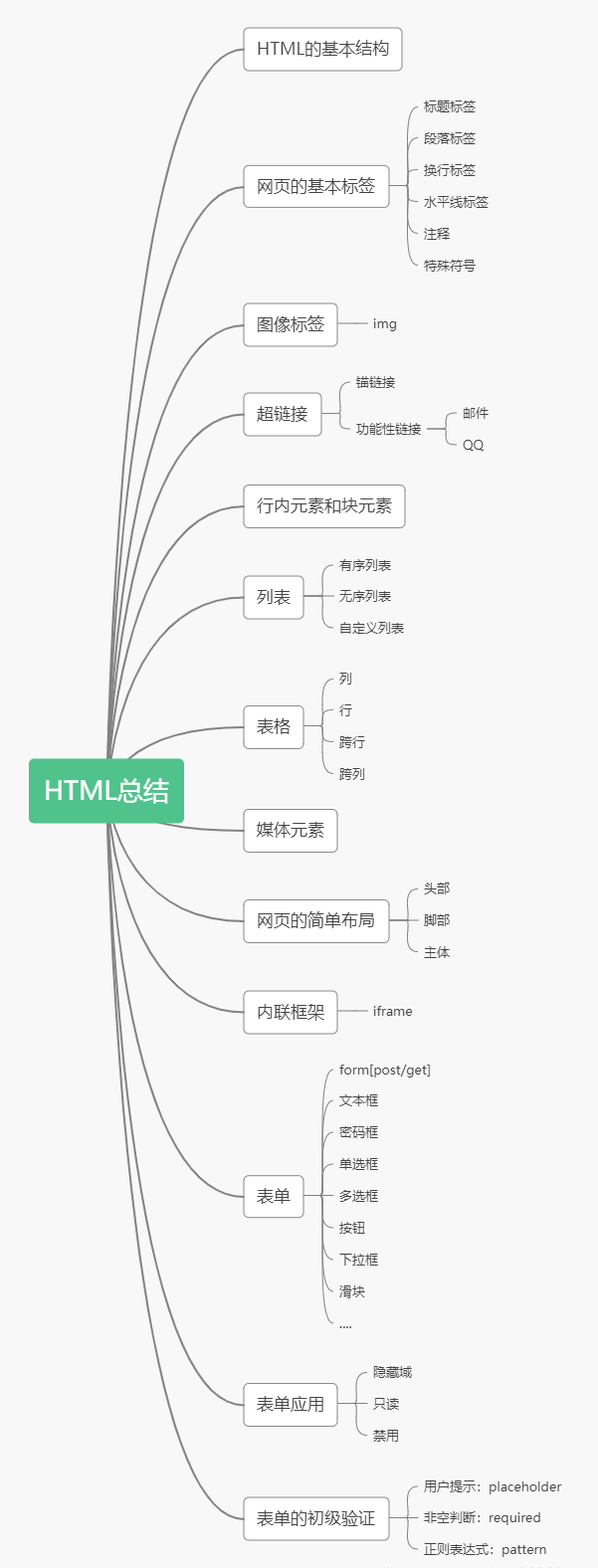
十三、小结

参考文章